AI画像生成によるアニメーション生成の試みは随分前から一部のユーザーによって行われていました。しかし、当初はとても高いスペックが必要でした。
そうした中で、2023年8月頃からほどほどのスペックでもアニメーションの生成が容易にできるようになったことが話題となり、9月頃から多くのユーザーがアニメーション生成を試みるようになりました。今ではさまざまな方法を用いてアニメーションの生成が行われている現状があります。
9月に入ってからは美麗なアニメーションやぬるぬる動くアニメーションが特に話題になっていますが、高画質化、高解像度化、長時間化、ポーズ指定、場面転換などに関しては、高いスペックが要求されたり、技術と工夫が必要だったりすることもあって、ここでは取り上げていません。また、「ComfyUI(コンフィーユーアイ)」や「Colab(コラボ)」版等についても同様です。これらは別の方の解説をご覧ください。
このページでは「AnimateDiff(アニメイト・ディフ)」の「Stable Diffusion web UI(ステーブル・ディフュージョン・ウェブ・ユーアイ)」向け拡張機能である「sd-webui-animatediff」を利用したアニメーションGIFの生成に焦点を当てています。

このように、難しい設定をせずとも、これまでの画像生成と同じ要領で短いアニメーション(16コマ/2秒)を生成することができます。色彩と画質に改善の余地はあるものの、自然な動きを維持していることが分かります。AIアニメーションにありがちな、背景がめまぐるしく変わったり、途中で別人になったりする現象はみられません。
ここでは、AI画像生成を始めて間もない方が、アニメーションGIFを気軽に生成できるように案内しています。


AnimateDiff によるアニメーションGIFの生成
画像生成AIとアニメーション
アニメーションの生成を行う前に、「AnimateDiff」について書かれたASCIIの記事をご覧になることをおすすめします。
Stable Diffusion 版における色あせの問題についても触れられています。

TDS_さんのノートに品質改善の方法が記載されています。色あせ問題を改善したい方はこちらも必見です。

PC環境の確認
AI画像生成およびAIアニメーション生成に必要なパソコンのスペックは以下のページで確認してください。
アニメーションGIFは今では VRAM8GB 前後でも生成できるようになっているようです。



AnimateDiff の導入
「Stable Diffusion web UI」を利用してアニメーションGIFを生成する場合は、まず「sd-webui-animatediff」という拡張機能を追加する必要があります。次に、「モーションモジュール」のファイルをダウンロードして所定のフォルダに配置します。
つまり、拡張機能をインストールしただけでは機能しません。「モデル」のようなものが別に必要になってくるということです。ここから導入の手順を見ていきましょう。
「sd-webui-animatediff」の詳細は以下のページにて確認できます。この「sd-webui-animatediff」は7月頃から拡張機能として利用できるようになっています。
拡張機能の追加方法は以下のページをご覧ください。

本体の更新方法は以下のページをご覧ください。

拡張機能一覧からインストールする場合
最初に「Stable Diffusion web UI」を立ちあげます。
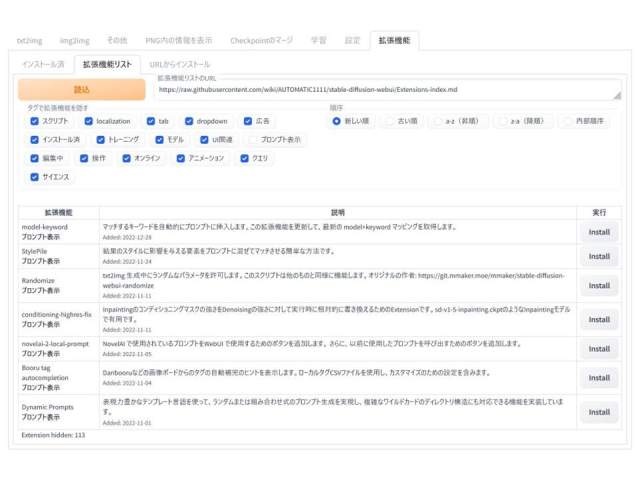
「sd-webui-animatediff」は画面右上の「拡張機能(Extensions)」タブを開いて、拡張機能リストからインストールします。

上記の拡張機能を一覧から見つけ出して「インストール(Install)」ボタンをクリックするとインストールできます。

インストールが完了すると上記のメッセージが表示されます。
「インストール済(Installed)」タブに切り替えて、「適用してUIを再起動(Apply and restart UI)」をクリックしてください。その後、「Webブラウザ(Chrome や Firefox など)」と「コマンドプロンプト(=黒い画面)」を閉じて「Stable Diffusion web UI」を一旦終了してください。
URLからインストールする場合
拡張機能はURLを指定してインストールすることもできます。上の項目の方法でインストールが完了している場合は次の項目へ飛んでください。
「URLからインストール(Install from URL)」タブに切り替え、上記のURLを「拡張機能のリポジトリのURL(URL for extension’s repository)」内に貼付して、「インストール(Install)」ボタンをクリックしてください。

インストールが完了すると上記のメッセージが表示されます。
「インストール済(Installed)」タブに切り替えて、「適用してUIを再起動(Apply and restart UI)」をクリックしてください。その後、「Webブラウザ(Chrome や Firefox など)」と「コマンドプロンプト(=黒い画面)」を閉じて「Stable Diffusion web UI」を一旦終了してください。
モーションモジュールの導入
モーションモジュールは動画の内容を学習したモデルファイルのことです。
このモーションモジュールは先駆者たちによって複数のファイルが作成され公開されています。どれを選ぶかによって生成されるアニメーションの動作等に影響が及ぶようです。
先ほど紹介した「sd-webui-animatediff」の公式ページの中程に、各モーションモジュールへのリンクが記載されています。上記のリンクから遷移できます。

ここでファイルの公開先へ移動してください。そして、いずれかのファイルを選んでダウンロードして所定のフォルダに格納します。
そうはいっても、どのファイルを選んだらよいか分からないと思います。初期に公開されたものに改良を加えたバージョンなどもあります。
ストレージに余裕のある方は、複数のファイルをダウンロードして、使用時に設定画面上で切り替えることも可能です。しかし、モーションモジュールのファイルサイズは大きく、あれもこれも入れるのは大変です。
そこで私が現在使用しているファイルをひとつ紹介しておきます。

guoyww さんが Hugging Face で公開してくださっているモーションモジュールを使わせてもらいましょう。上記リンクをクリックするとダンロードページが開きます。

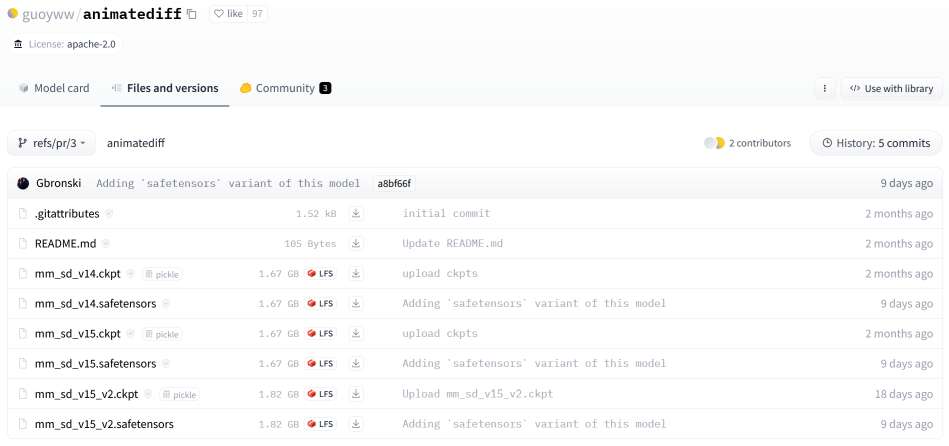
ダウンロードページの下部にある「mm_sd_v15_v2.safetensors」というファイルをダウンロードします。
![]()
こちらのファイルですね。「 ↓ 」ボタンをクリックするとファイルのダウンロードが始まります。ファイルサイズは1.82GBです。
ダウンロード完了後、「Stable Diffusion web UI」がインストールされているフォルダを開いて、ファイルを指定の場所に配置します。フォルダの階層はやや異なるかもしれませんが概ね次のとおりです。
Stable Diffusion web UI > sd.webui > webui > extensioins > sd-webui-animatediff > model > ここにダウンロードしたファイルを配置します。

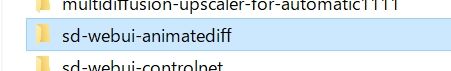
「extensioins」フォルダを開きます。
この中に色々な拡張機能のフォルダが入っています。この場所は覚えておいてください。

「sd-webui-animatediff」フォルダを開きます。

「model」フォルダを開きます。そこにダウンロードしたモーションモジュールのファイルを移動します。
これで「AnimateDiff」を使用するための準備は完了です。「Stable Diffusion web UI」を立ちあげてください。
なお、ここで紹介しているファイルがよいといっているわけではありません。モーションモジュールごとに特色が異なります。ですから、各ファイルをご自身で色々と試してみてください。
AnimateDiff の設定画面
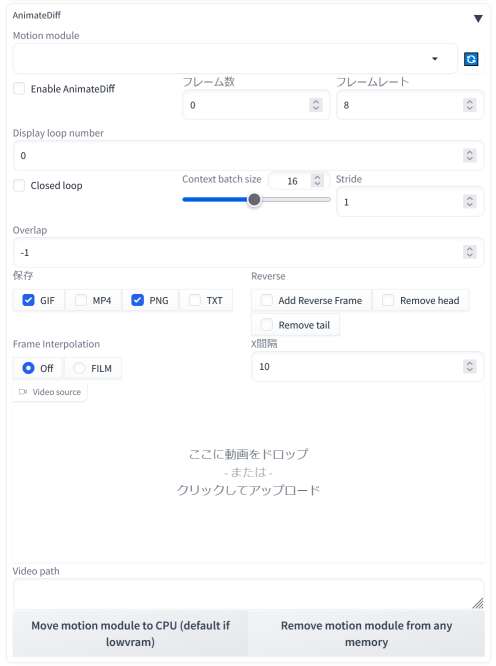
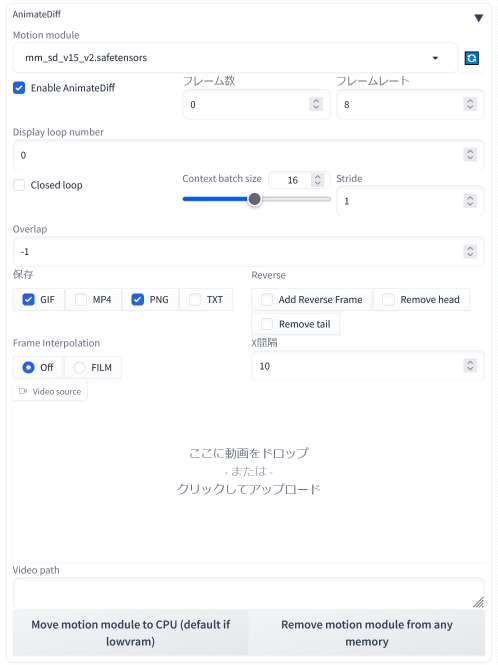
「AnimateDiff」の設定画面を簡単に確認しておきます。

拡張機能を「Stable Diffusion web UI」にインストールした時点で「txt2img」タブ内と「img2img」タブ内に「AnimateDiff」という項目が出現します。
プロンプトからアニメーションGIFを生成する場合は「txt2img」タブのままでOKです。一方、「img2gif」を試みる場合は「img2img」タブを開きます。ここでは前者の説明をしています。
項目をクリックすると設定画面が展開します。

先ほどのモーションモジュールを指定のフォルダに配置したことで、使用するモーションモジュールを選ぶことができ、「AnimateDiff」が正常に機能するようになります。
各機能のうち抑えておいたほうがよいものを以下に取り上げています。他は公式ページの解説をご覧ください。
「Motion module(モーションモジュール)」は今回の場合であれば先ほど準備した「mm_sd_v15_v2.safetensors」を選択することになります。
「Enable AnimateDiff(AnimateDiff の有効化)」は「AnimateDiff」を利用したアニメーションの生成時にチェックを必ず入れます。使わないときはチェックを外します。
「フレーム数(Number of Frames)」はフレーム数を指定するところです。また、「フレーム(FPS/Frame Per Second)」は1秒あたりのフレームの指定です。デフォルトにしておくと16枚2秒の動画になります。
「Display loop number(ループ回数)」はアニメーションGIFをアプリで再生しているときに何回繰り返すかを指定するところです。デフォルトの未指定は何度も繰り返す設定です。
「保存(Save)」は「GIF」と「PNG」がデフォルトになっています。「GIF」ファイルは画像が出力されるフォルダの中に別フォルダが作られてその中に保存されるようになっています。それと「MP4」による保存はそのままではできません。コーデックを入れる必要があったはずです。
なお、GIF にしても MP4 にしても動画にはプロンプト等のメタデータは付与されません。メタデータは別途出力される画像ファイルに付与されているものを必要に応じて読み取ってください。
AnimateDiff の設定と生成例
AnimateDiff を使用するための設定
ここからは実際に「AnimateDiff」を使用してアニメーションGIFを生成していきます。
まず、画像を生成するための「モデル」を指定します。次に、適当な「VAE」が指定されていることを確認します。他の項目も画像を生成するときと同じように設定していきます。
サンプリング方法は「DIMM」がよいという情報もありますが、ここでは「DPM++2M Karras」を指定しています。サンプリングステップ数、バッチ回数、バッチサイズ、画像サイズはデフォルトのままにしています。高解像度補助は使用していません。
プロンプトはシンプルなものから試していくことをおすすめいたします。フレーム数が限られていることを考えると動作の多い内容は避けたほうがよいと思います。
たとえば、プロンプトに「best quality, 1 girl」、ネガティブプロンプトに「(worst quality, low quality:1.4)」といった簡素なものから始めて、プロンプトを少しずつ増やしていくと要領を掴みやすいのではないでしょうか。

ここでは上記のプロンプトを入力してみました。背景は「シンプルに」または「なし」で試してみてください。
アニメーションGIFの生成例とそのプロンプトは次の項目において併せて紹介しています。よく分からない場合はそちらで紹介しているプロンプトや設定をコピペしてお試しください。

ここでは二つの設定を変更するだけで、他の項目は一切触れていません。まずはデフォルトに近い状態で試してみてください。細かい設定は使い慣れてきたら微調整してみてください。
「AnimateDiff」の設定はこれだけです。最後に「生成」ボタンを押すと(こちらの環境の場合は)1分10秒から1分50秒程度でアニメーションGIFが出力されます。生成時間は当然のことながらPC(主にグラフィックボード)のスペックに左右されます。
アニメーションGIFの生成例
ちびキャラのアニメ化はすごく可愛くておすすめ!
 |
 |
ちびキャラを主役にアニメーションを作成してみました。
スヤスヤと眠りこけているシーンは動きも少なくて割と自然なアニメーションが生成されます。ほぼ同じプロンプトで何度も生成を繰り返しましたが、上手くいくことが多かったです。
best quality, 1 girl, solo, cute, kawaii, chibi, full body, sleeping, blue background
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×512, Model: aiceKawaice_channel, VAE: anything-v4.0.vae.safetensors, Clip skip: 2, Version: v1.6.0
二枚目(右)は「blue background」を「white background」に変えています。他の設定は同じです。ですが、背景は暗いままになっています。画像生成と同じようにプロンプトどおりにならないことも普通にあります。
ちびキャラは以下のページで詳しく紹介しています。

シンプルなプロンプトでも自然な動作

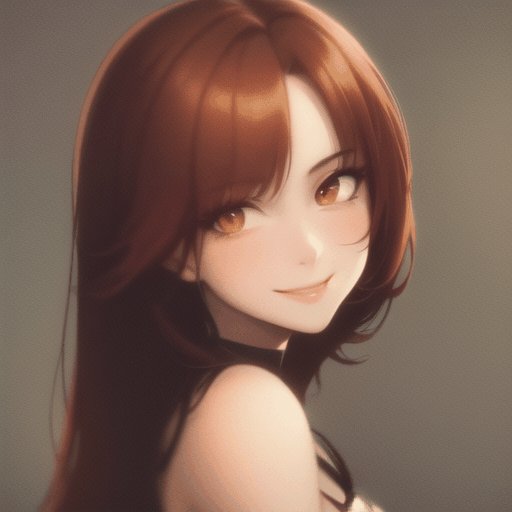
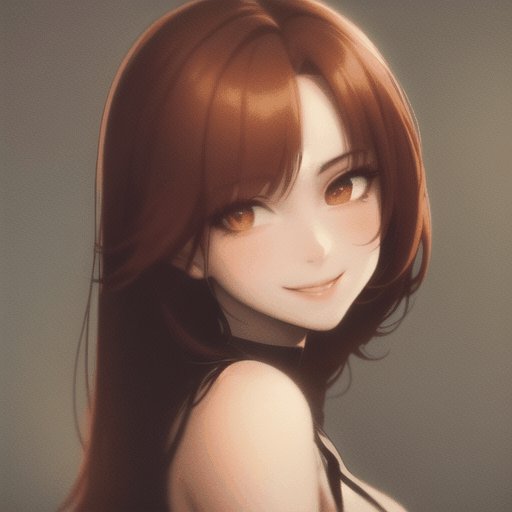
シンプルなプロンプトでアニメーションを生成してみました。「smile」と入れるだけでも柔和な表情になります。
best quality, 1 girl, orange hair, brown eyes, smile
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×512, Model: anything-v4.0, VAE: anything-v4.0.vae.safetensors, Clip skip: 2, Version: v1.6.0

服装の指定もできる
 |
 |
best quality, 1 girl, orange hair, brown eyes, smile, standing, black t shirt, blue pants
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×512, Model: anything-v4.0, VAE: anything-v4.0.vae.safetensors, Clip skip: 2, Version: v1.6.0
ピースサイン

ピースサインをしています。ピースの仕方がカッコ(・∀・)イイ!! ぴすぴす。
実はこのアニメは上の項目と同じプロンプトです。ガチャの産物です。動作を指定していなくても、このような動きを取ることが稀にあります。
それでは動作を指定した場合にはどうなるのでしょうか。

手を振る動作

プロンプトをひとつ付け加えて、うまく手を振らせることができるかどうか試してみました。いかがでしょうか。
結果からいうとプロンプトのみに依拠して動作を規定することはかなり難しいです。手指の表現も大きくぶれます。ここは「ControlNet(コントロールネット)」を活用したり、動画や3Dモデルを下敷きにしたりしてスムーズな動きを作り出す必要がありそうです。
best quality, 1 girl, orange hair, brown eyes, smile, wave hands, black t shirt, blue pants
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×512, Model: anything-v4.0, VAE: anything-v4.0.vae.safetensors, Clip skip: 2, Version: v1.6.0
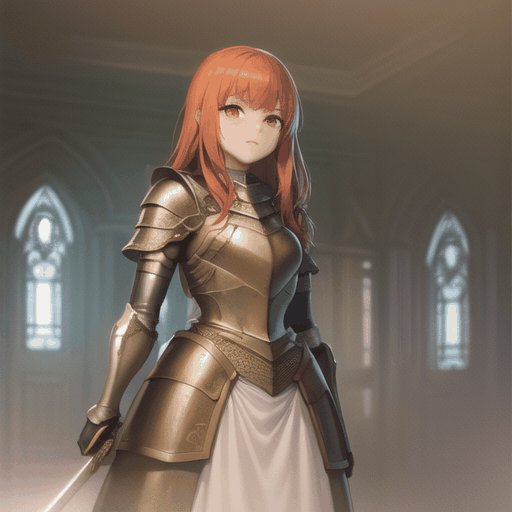
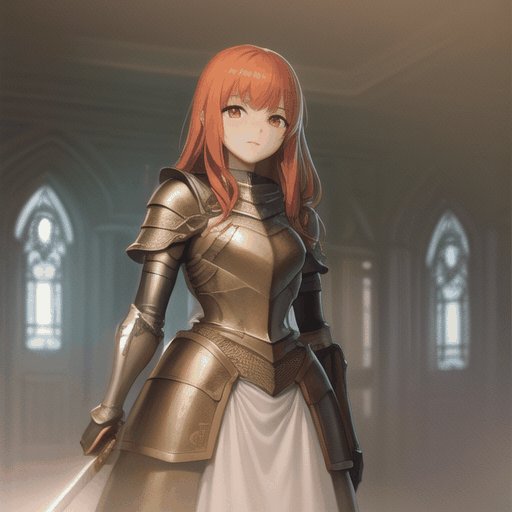
背景はうまく表現できる?

室内を指定しても背景がころころ変わるということはありませんでした。
もしかすると、もっと長いアニメーションを作ろうとすると背景が崩れてしまうのかもしれません。
best quality, 1 girl, orange hair, brown eyes, armor, sword, indoor, castle, fantasy
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×512, Model: anything-v4.0, VAE: anything-v4.0.vae.safetensors, Clip skip: 2, Version: v1.6.0

AIアニメーション生成の課題
ここでは「Stable Diffusion web UI」を利用して間もないユーザーがアニメーション生成を気軽に行えるように手順を説明し、アニメーションの生成例をプロンプトや設定とともに提示しました。シンプルな動作であれば割と自然なアニメーションを生成できることがお分かりいただけたのではないでしょうか。
けれども、こちらに掲載している生成例には改善の余地が大いにあります。設定を見直すことはもちろんですが、創意工夫と試行錯誤もまだまだ足りていないかもしれません。色あせの問題は拡張機能が修正されるのを待つ予定です。
「ControlNet 1.1」を利用したり、その中の「reference」を利用したりといった方法も既に活用されています。また、PNG に直接手を入れてアニメーションを作成するという方法もあるでしょう。望む動きを実現するためには一手間加えることも検討しなければなりません。
そうした色々な手法を踏まえて、これから美麗なアニメーションの生成するための方法をいちユーザーとして追究していこうと思います。
とはいえ、既に公開されて好評を得ているAIアニメーションは高画質で綺麗なものが多いものの、手指の表現がコマごとに大きく変わっていたり、衣装が維持されていなかったり、風景がころころと変わっていたりします。そういうところにAIによるアニメーション生成の難しさが現れているようにも感じます。






