無料で利用できるオンライン高機能画像編集ツール「Photopea(フォトピー)」は「Stable Diffusion web UI」に導入して利用することができます。
「Photopea Stable Diffusion WebUI Extension」という拡張機能を導入することで「Stable Diffusion web UI」上でAI画像生成と画像編集をタブの切り替えだけで済ませられます。AIによって生成された画像を画像編集アプリに送って編集した上で、その画像を再びAIに渡すことがボタンひとつで容易に実現できるようになりました。
つまり、この拡張機能によって画像編集と画像生成をシームレスに利用できるようになったのです。「Photopea Stable Diffusion WebUI Extension」は導入しておいて損のない拡張機能の代表といっても過言ではありません。
このページでは「Photopea Stable Diffusion WebUI Extension」の導入方法と利用方法について実例を交えながら解説しています。
高機能画像編集アプリ「Photopea」の概要と「Stable Diffusion web UI」へのインストール
「Photopea Stable Diffusion WebUI Extension」の概要
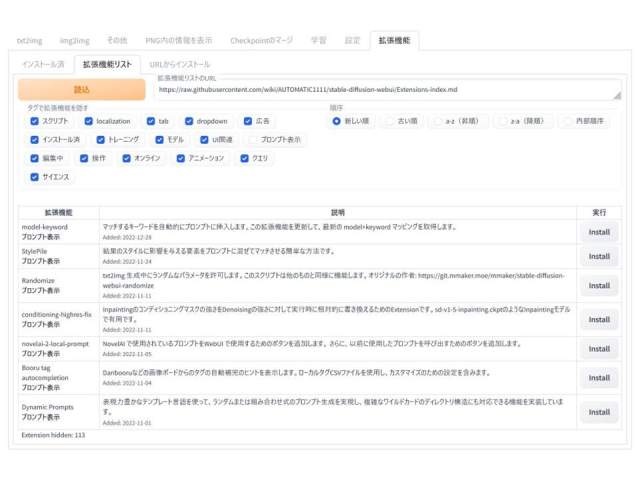
「Photopea Stable Diffusion WebUI Extension」の概要は以下のページで確認することができます。
「Photopea」を導入することで、「Stable Diffusion web UI」の拡張機能タブを開くだけで高機能のペイントツールが利用できるようになります。
それに加えて「Stable Diffusion web UI」の各機能と連携を図ることで、画像編集と画像生成の無駄をなくして、AI画像生成を実現することが可能になります。
「Photopea Stable Diffusion WebUI Extension」の導入
「Photopea Stable Diffusion WebUI Extension」は2023年6月10日時点では「拡張機能リスト(Available)」に掲載されていません。
したがって、この拡張機能は「拡張機能(Extensions)」タブ内の「URLからインストール(Install from URL)」から直接インストールしなければなりません。
拡張機能の詳細は以下のページをご覧ください。

ここからはインストールの手順を紹介していきます。
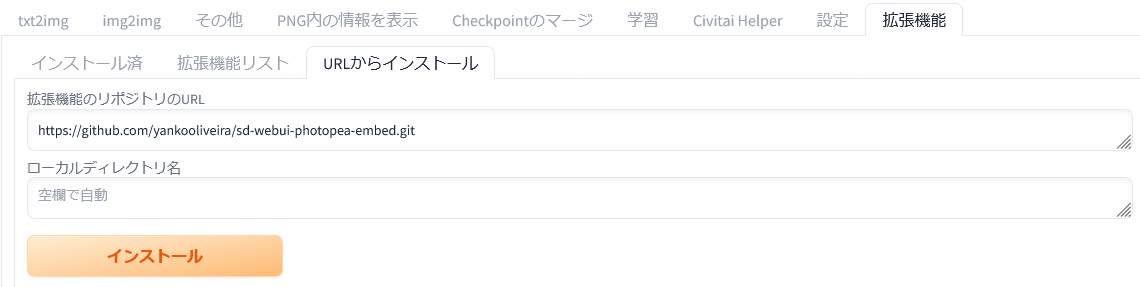
以下の URL を「拡張機能のリポジトリのURL(URL for extension’s repository)」に入力します。

拡張機能の URL が入力できたら「インストール(Install)」ボタンをクリックします。

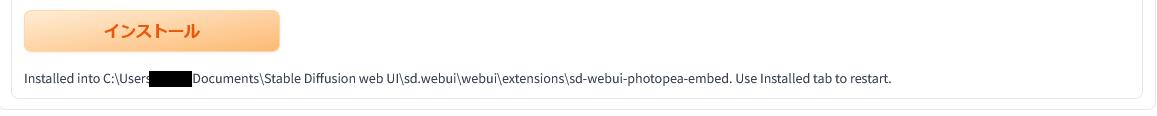
インストールはすぐに完了します。ボタンの下に「Extensionsフォルダにインストールしたのでインストール済タブから再起動してください」というメッセージが表示されます。

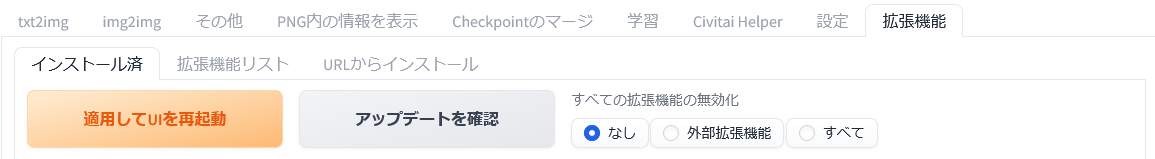
それから「インストール済(Installed)」タブに切り替えて、「適用してUIを再起動(Apply and restart UI)」をクリックします。
これで拡張機能が利用できるようになりました。

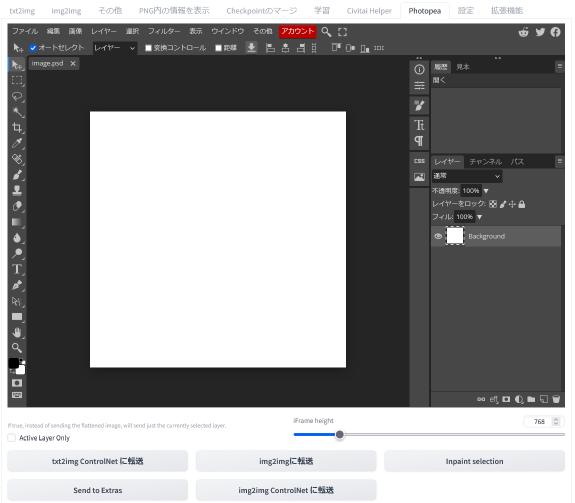
インストールが正常に終了している場合は、生成ボタンの上あたりに「Photopea」というタブが出現しています。タブを切り替えることで「Photopea」が埋め込まれた画面が開いて、画像編集を「Stable Diffusion web UI」上で行えます。

こちらが「Photopea」の画面です。一般的な画像編集アプリと同じような項目がメニューバーにあります。左側には種々のツールが並んでいます。レイヤー機能も右側に備わっています。
また、キャンバスの下には画像を各所へ転送するためのボタンがあります。このボタンで編集した画像を「img2img」等に送ることができます。このボタンは「ControlNet」への転送にも対応しています。
このような高機能な画像編集アプリが「Stable Diffusion web UI」上で手軽に利用できます。このことはAI画像生成と生成画像の編集において利便性が飛躍的に向上したことを意味しています。
AI画像の編集に限って言えば「Photopea」を導入していれば「Photoshop(フォトショップ)」「Illustrator(イラストレーター)」「GIMP(ギンプ)」などの画像編集アプリがなくても何とでもなりそうです。とはいえ、主要な機能を使いこなすだけでも大変そうです。
ここからは「Photopea」の使用例を取り上げます。実際のところ画像編集アプリは使い方に決まりがあるわけではありませんし使用場面はいくらでも想定できます。
また「ControlNet」と連携させて画像をやり取りすることで手間を減らして画像編集と画像生成を行うことも可能です。「ControlNet」の導入方法と基本的な使用方法は以下のページをご覧ください。


超高機能画像編集アプリ「Photopea」を「Stable Diffusion web UI」で利用する
「Photopea Stable Diffusion WebUI Extension」の利用

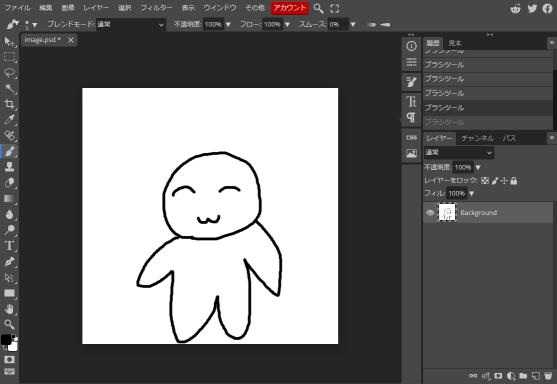
キャンバス上にイラストを取り込んだり、ブラシを使って絵を描いたりすることができます。
各種ツールと画像をやり取りなどの機能を試すために、マウスを使って簡単な人型を描いてみました。ちょっと触った印象として、ペイントツールは本当に優れていると感じました。なお、板タブが見つからなかったため、ペンタブレットが使えるかどうかは試していません(多分大丈夫だとは思いますが)。
(^ω^)
U U
U U
余談ですが「Stable Diffusion web UI」を始めてから久方ぶりにマウスで絵を描いてみたのですが、マウスがまったく思いどおりに動かず、文字さえまともに書くことができませんでした。パソコンに初めて触った頃はペイントでよく遊んでいたような記憶があります。
さて、画像を編集したら「img2img」等の任意の場所に送ります。

描いたイラストや編集後の画像は「txt2img ControlNet に転送」「img2imgに転送」「Inpaint selection」「Send to Extras」「img2img2 ControlNet に転送」などのボタンで各所に転送することができます。
「Photopea」から画像を転送する際は、必要に応じて画面下の「Active Layer Only」にチェックを入れてください。

ここでは「img2img」に転送してみました。ボタンひとつで画像が転送されます。
あとはいつものように設定するだけです。

ここでは「ちびキャラ」の画像を生成してみようと思います。そのために最低限のプロンプトである「chibi」を入力しておきます。
そして、「生成」ボタンをクリックします。

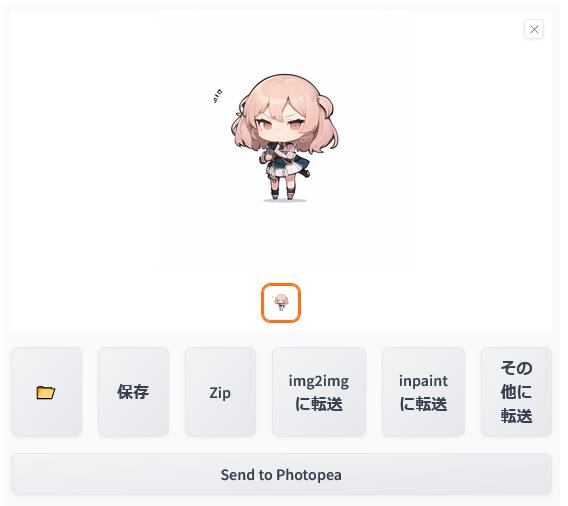
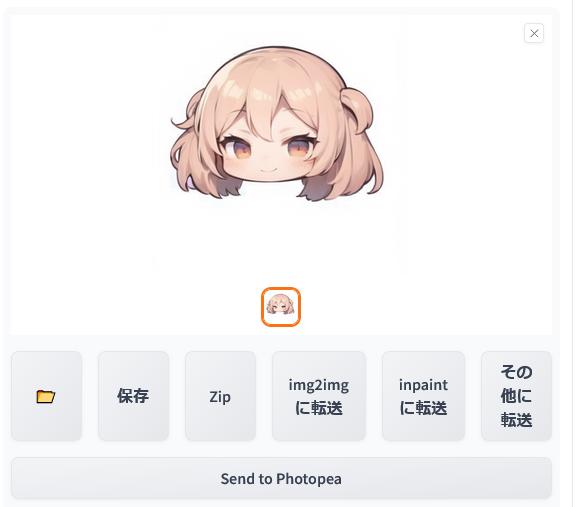
このような画像が生成されました。
ここで生成された画像の下にある「Send to Photopea(フォトピーに転送)」をクリックしてみます。

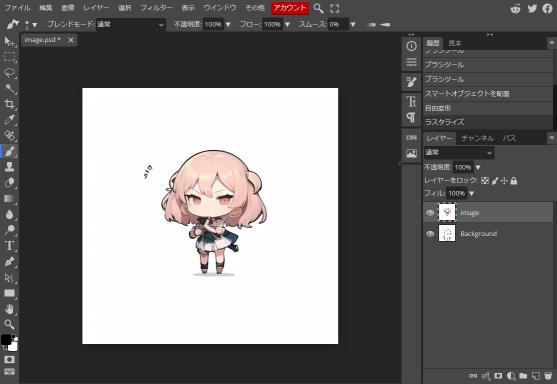
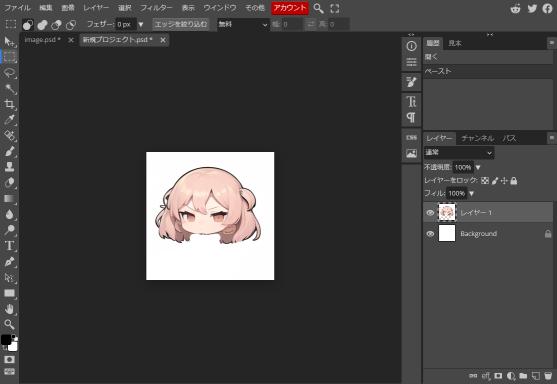
先ほど生成された画像が「Photopea」のキャンバスに表示されています。ここでさらに画像を編集することができます。
「Photopea」の使い方を理解するために、あえて画像を加工してみましょう。

顔だけを抜き出してキャンバスサイズも小さくしてみました。
この画像を再び「img2img」に転送します。

先ほどの画像が「img2img」に転送されてきました。
編集で削除した首の部分に違和感があります。また、このキャラクターは表情が怒っているように見えるので笑顔に変えてみましょう。

最初のプロンプトに「smile」を付け足します。そして「生成」ボタンをクリックします。
「standing」は消しても良かったかもしれませんが忘れていました。

すると、このような画像が生成されました。先ほどよりも柔和な表情をしており、「smile」というプロンプトが反映されていることが窺えます。
今度はこの画像を「Photopea」に一旦送ってから、未編集のまま「txt2img ControlNet に転送」してみます。
この画像を転送したり編集したりする必然性は特にないのですが、「Photopea」の使い方を理解するためにあえてやっています。

「ControlNet」との連携を図る

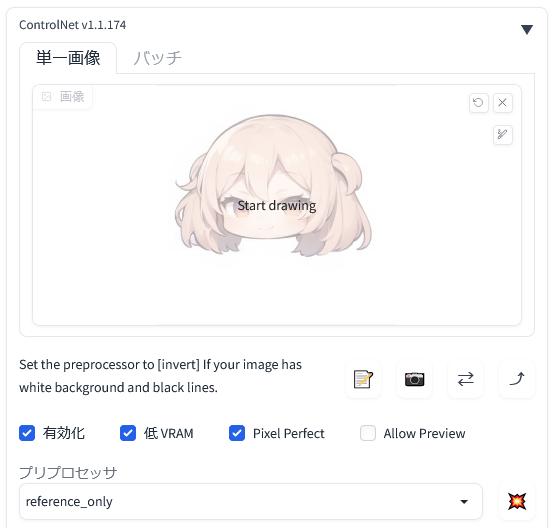
画像を「Photopea」から「txt2img ControlNet に転送」機能を使って「ControlNet v1.1.XXX」に転送しました。
「ControlNet」を「有効化(Enable)」して「低VRAM」と「Pixel Perfect」もついでにチェックしておきます。そして、プリプロセッサに「reference_only」を指定してみます。
なお、「ControlNet」を利用するためには当然のことながら「ControlNet」という拡張機能がインストールされていることが前提となります。
「ControlNet」と「reference only」の使い方は以下のページをご覧ください。



プロンプトは先ほどと同じものを入れています。プロンプトは必要に応じて変更してください。
それから「生成」ボタンをクリックします。

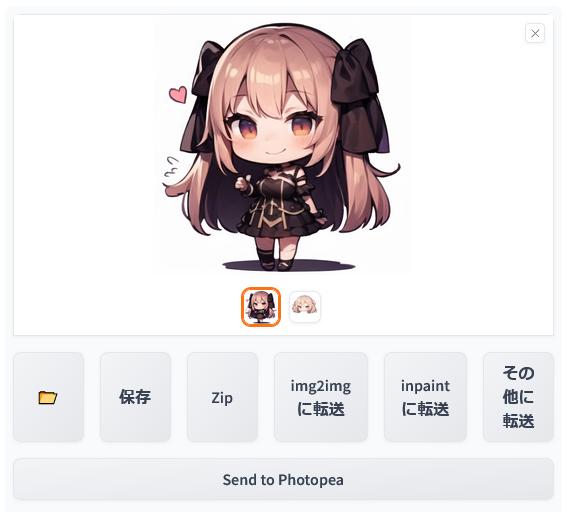
そうすると、このような画像が生成されました。

生成される画像によっては「Control Mode(コントロール・モード)」を「ControlNet」重視に変えて様子を見てもよいかもしれません。またはプロンプトの内容次第ではプロンプト重視にしてもよいと思います。

「Control Mode(コントロール・モード)」を変更しても劇的な違いが見られないこともあります。AI画像生成は時間をかけて試行錯誤するしかありません。
次に、プロンプトの効果を確認するために、先に挙げたプロンプトを変更してみました。

今度は「standing」を削除してから「sleeping」と「in the bed」を入れています。

すると、このような画像が生成されました。こういう風に画像編集と画像生成を連続的に行うことができます。
また「reference only」を使用することで同じような画像を連続して生成することも可能です。

これまで見てきたように「Photopea Stable Diffusion WebUI Extension」を導入することで、高機能な画像編集アプリを手軽に利用することができる上に、「Stable Diffusion web UI」の各機能と連携して編集後の画像を用いて即座に画像生成を行うことが可能になります。
これは高価な編集アプリが不要になるだけでなく、画像の面倒なやり取りを避けることができるようということです。AI画像生成の利便性が格段に高まったといえます。この拡張機能はぜひ一度お試しください。





