「Cutoff(カットオフ)/Cutting Off Prompt Effect(カッティング・オフ・プロンプト・エフェクト)」という拡張機能を「Stable Diffusion web UI」に導入することで、プロンプトの色指定が他の要素に移ることを防ぐことが可能になります。
たとえば「髪の色」が「服」にも表現されてしまう(=色移りしてしまう)といったことはよくあります。そういう場面で「Cutoff」を利用することによって、プロンプトの色指定が他の要素に移ってしまう問題をある程度防ぐことができます。
設定はとても簡単であるため誰でもすぐに使いことなすことができます。ここでは「Cutoff」の使い方についてサンプル画像とともに紹介しています。
「Cutoff」の概要と導入
「Cutoff」という拡張機能のインストール
「Cutoff」という拡張機能を利用することでプロンプトの色指定が他の要素に移ることをある程度防ぐことができます。それによって、望んだとおりに画像を生成できる可能性が高まります。
ここでは「Cutoff」を「Stable Diffusion web UI」にインストールする方法を紹介しています。
詳細は以下のページをご覧ください。
拡張機能は「Stable Diffusion web UI」のバージョン等によって正常に動作しないことがあります。また、拡張機能の利用に際して本体の更新が必要になることもあります。したがって、拡張機能のインストールや本体の更新は自己の責任に基づいて実行してください。本体の更新手順は以下のとおりです。

拡張機能のインストール方法は以下のページにまとめています。

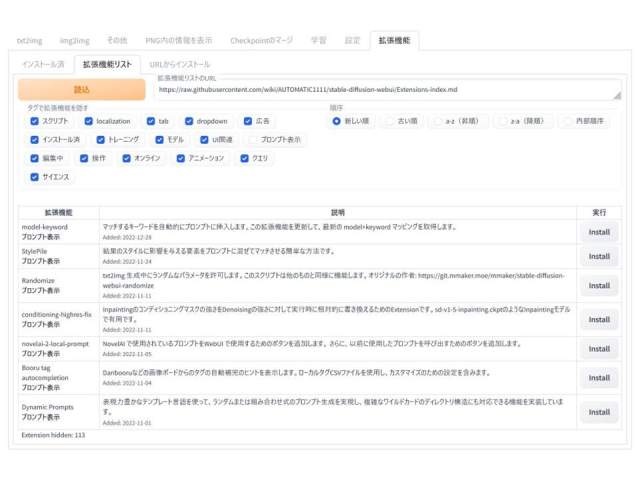
ここから「Cutoff」をインストール方法を見ていきます。「Cutoff」という拡張機能は「拡張機能リスト(Available)」には掲載されていません(2023年4月29日時点)。
したがって、この拡張機能は URL を指定してインストールすることになります。

まず「拡張機能(Extensions)」タブを開いて「URLからインストール(Install from URL)」タブに切り替えます。次に「拡張機能のリポジトリのURL(URL for extension’s repository)」内に以下の URL を貼付または入力します。
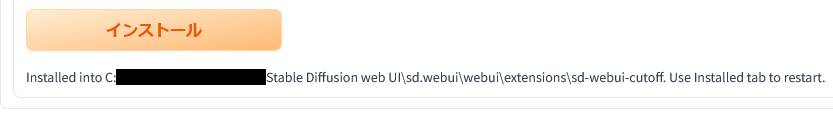
それから「インストール(install)」ボタンをクリックします。

インストール後に「Extensionsフォルダにインストールしたのでインストール済タブから再起動してください」というメッセージが表示されます。

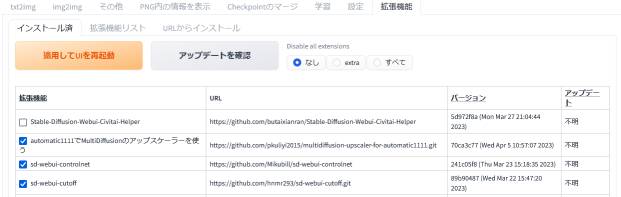
「インストール済(Installed)」タブを開きます。こちらで「適用してUIを再起動(Apply and restart UI)」をクリックしてください。
なお、追加した拡張機能は「インストール済(Installed)」タブの「拡張機能(Extension)」一覧で確認できます。

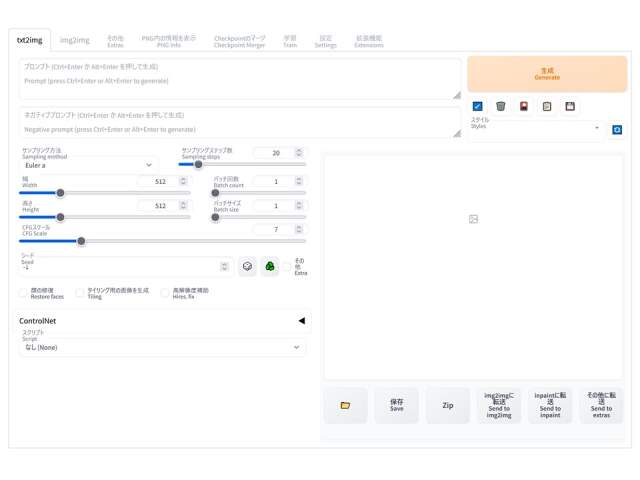
「txt2img」タブまたは「img2img」タブを開くと「Cutoff」という拡張機能がページの下部に追加されています。
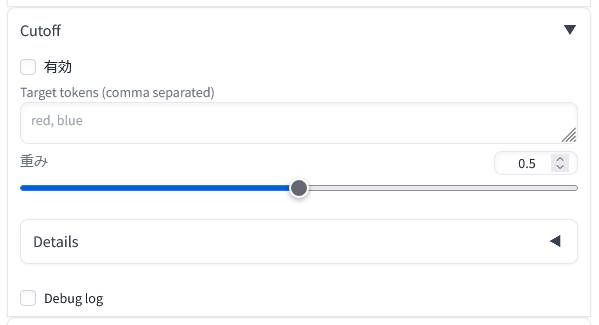
項目名をクリックすると詳細設定の画面が開きます。

こちらの「Cutoff」は設定がシンプルですから、どなたでもすぐに使えます。詳しい設定とサンプル画像は次の項目に掲載しています。


「Cutoff」の使い方
プロンプト内の色の指定を正確に反映させる

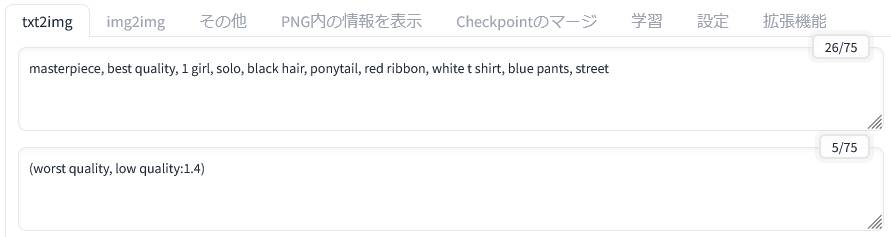
プロンプトは通常通りに入力します。ここでは次のようなプロンプトを入力してみました。
masterpiece, best quality, 1 girl, solo, black hair, ponytail, red ribbon, white t shirt, blue pants, street
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×768, Model: anything-v4.0, Clip skip: 2
プロンプトには「黒い髪」「赤いリボン」「白いTシャツ」「青いズボン」という4色の指定が含まれています。このまま画像を生成すると、たとえば「赤」が髪や服にも影響を及ぼすことがあって色の表現が安定しません。
しかし「Cutoff」の設定を行うことで、プロンプト内の色の指定を適切に切り分けることが可能になります。設定は次の通りです。

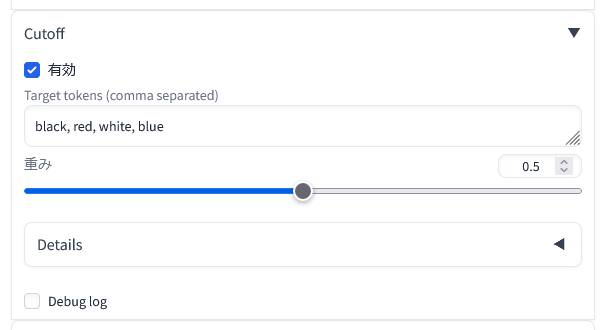
まず「Cutoff」の画面を開いて「有効(Enable)」化します。
次に「Target tokens(comma separated)(ターゲット・トークン)」欄に他の要素と分離して効かせたい色を「,(カンマ)」で区切って指定します。ここでは先ほどの4色である「black, red, white, blue」を順番通りに入力していきます。
その他の設定はとりあえずデフォルトのままでOKです。
あとは「生成」ボタンをクリックして画像を生成するだけです。
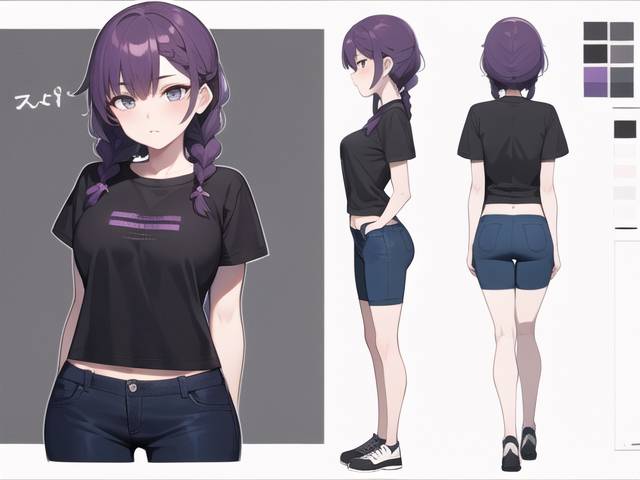
作成例1 重み「0.5」
 |
サンプル1 |
 |
サンプル2 |
 |
サンプル3 |
こちらは「重み(weight)」はデフォルトの「0.5」のままです。
いずれの画像も「黒髪、赤いリボン、白いtシャツ、青いジーンズ」という色の指定が適切に反映されていることが分かります。
しかし「Cutoff」も万能ではなく、tシャツの色が黒になるといったことが時々起こってしまいます。それでも、指定通りの色が反映されていることのほうが多いことから、この拡張機能は十分に有効であるといえます。
画像を30枚連続で生成したところ、「白tシャツ22枚、黒tシャツ7枚、赤tシャツ1枚」となりました。色の指定は7割以上反映されています。
とはいえ、この結果は生成枚数が少ないことから、あくまでも参考程度にとどめておいてください。なお、他の要素は色移りが生じませんでした(たとえばズボンが赤になるなど)。
次に「重み(weight)」付けを「0.6」変更してみました。
作成例2 重み「0.6」
 |
サンプル4 |
 |
サンプル5 |
 |
サンプル6 |
こちらは「重み(weight)」を「0.5」から「0.6」に変更して画像を生成したものになります。
今回も画像を30枚連続で生成したところ、「白tシャツ25枚、黒tシャツ5枚」となりました。色の指定は8割以上反映されています。先ほどと同じく他の要素は色移りが生じませんでした。
なお、こちらも試行回数が少ないため、統計的な意味はないと思ってください。ただの参考値です。
作成例3 重み「0.5」・高解像度補助
今度は「高解像度補助(Hires.fix)」にチェックを入れて画像を生成してみました。
 |
 |
| サンプル7 | サンプル8 |
こちらの画像はアップスケーラーに「Latent」を指定し、ノイズ除去強度を「0.54」、倍率は「2」倍のままとしています。「512×768」の画像を「1024×1536」にしています。
ただし、高解像度化を行うと手指の描写が崩れてしまうことが多くなります。それは「Cutoff」の機能とはまったく関係ありません。
それでも、色の指定はきちんと反映されていることから、この拡張機能は十分に使えるといえます。
色の指定が正しく反映されないことにお悩みの方は、拡張機能の「Cutoff」を導入してみてください。こちらで紹介しているように設定はとてもシンプルです。効果も高いのでとてもおすすめです。