「Stable Diffusion web UI」の拡張機能である「Latent Couple(ラテント・カップル / stable-diffusion-webui-two-shot)」を利用することで、画面(キャンバス)を分割して人物を描き分けることができるようになります。
これまでは複数の人物をAIに描いてもらおうとすると、髪色や服装がごちゃまぜになってしまうことが避けられませんでした。
けれども、「Latent Couple」という拡張機能を活用することによって、左側に「黒髪短髪白tシャツの男性」、中央に「青髪ショートの黒tシャツの女性」、右側に「赤髪ロングのスカートの女性」を描いてもらうといったことが可能になります。このときには画面を3分割してそれぞれの領域に別のプロンプトを効かせるということになります。
この拡張機能を利用することによって、これまでのようにプロンプトを工夫して希望通りの画像が出るまで大量の画像を生成し続ける必要がなくなるのです。
「Latent Couple」を利用したキャラクターの描き分け
「Latent Couple」のインストール
ここでは「Latent Couple」という拡張機能を「Stable Diffusion web UI」にインストールする方法を紹介しています。
「Latent Couple」は「Latent Couple Extension」や「stable-diffusion-webui-two-shot」と表記されていることもあります。
詳細は以下のページをご覧ください。
なお、拡張機能は「Stable Diffusion web UI」のバージョン等によって正常に動作しないことがあります。また、拡張機能の利用に際して本体の更新が必要になることもあります。したがって、拡張機能のインストールや本体の更新は自己の責任に基づいて実行してください。本体の更新手順は以下のとおりです。

また、拡張機能のインストール方法は以下のページにまとめています。

ここから「Latent Couple」をインストール方法を見ていきます。

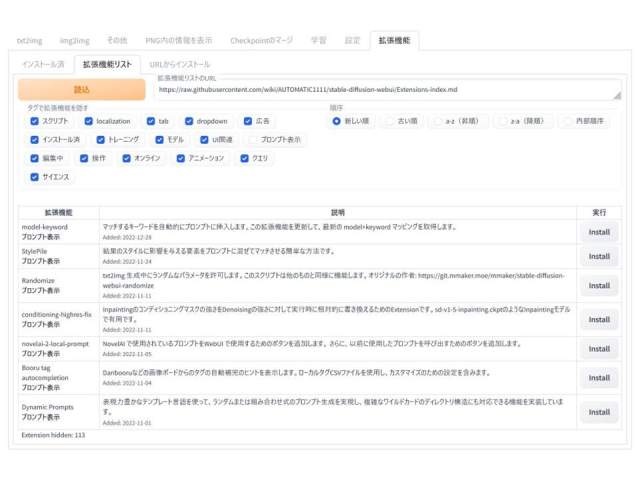
「Stable Diffusion web UI」を立ちあげて「拡張機能(Extensions)」タブから「拡張機能リスト(Available)」を開きます。そして「読込(Load from:)」ボタンをクリックします。

拡張機能の一覧のどこかに「Latent Couple」があります。右端の「インストール(install)」ボタンをクリックしてください。
![]()
インストールが完了すると上部に「Extensionsフォルダにインストールしたのでインストール済タブから再起動してください」というメッセージが表示されます。

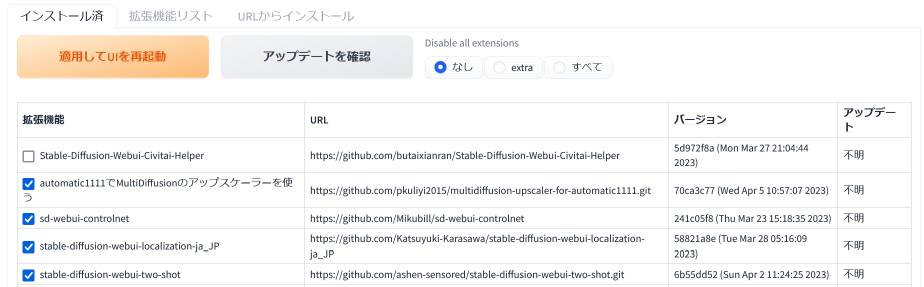
「インストール済(installed)」タブに移動して「適用してUIを再起動(Apply and restart UI)」をクリックします。これでインストール作業は完了です。
このように拡張機能のインストール後は、念のために「Stable Diffusion web UI」自体を再起動しておくと安心です。

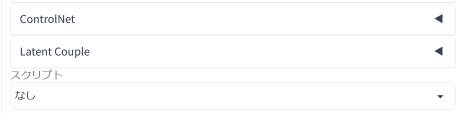
「txt2img」タブに戻ると、拡張機能の一覧に「Latent Couple」という項目が追加されています。「Latent Couple」が正常にインストールされています。

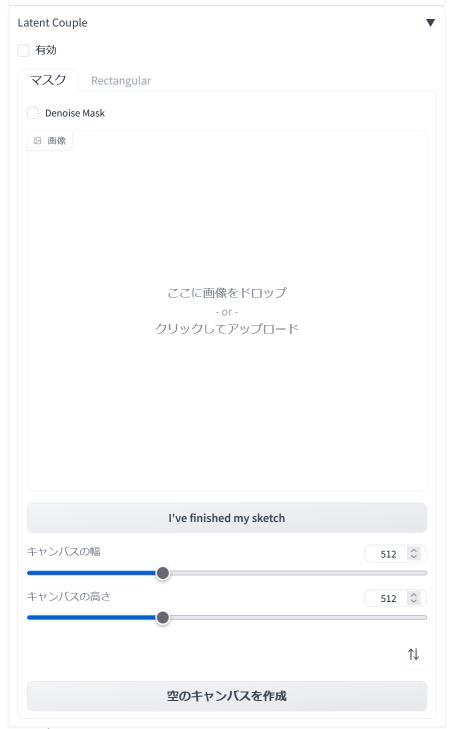
「Latent Couple」という項目をクリックすると詳細設定の画面が開きます。「マスク」タブと「Rectangular(レクタンギュラー)」タブがあります。

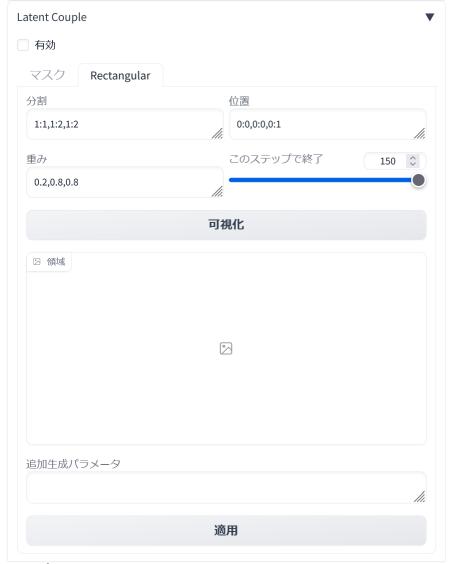
ここから「Rectangular(レクタンギュラー)」タブを開いて、いくつかの設定を行ってから画像を生成することになります。
この「Latent Couple」は画面を縦横に分割することで、領域ごとにプロンプトを効かせることができます。通常は横に2分割または3分割するといったかたちで利用されることがほとんどです。しかし、縦横2×2といった分割も可能なようです。
設定方法と画像の生成例は次の項目内にまとめています。なお、誤字脱字や間違い等は少しずつ修正していく予定です。予めご了承ください。


「Latent Couple」の使い方:「Rectangular」を用いた人物の描き分け
基本設定
ここでは、画面(キャンバス)を2分割して二人の人物を別々のプロンプトで表現する方法を見ていきます。
以下の「Rectangular(レクタンギュラー)」機能を利用して画面を分割した上で人物を描き分けます。なお、「マスク(Mask)」機能の使い方は後日に追加する予定です。

まず「Latent Couple」の項目を開いて「有効(Enabled)」にチェックを入れます。この拡張機能を利用しないときはチェックを外してください。
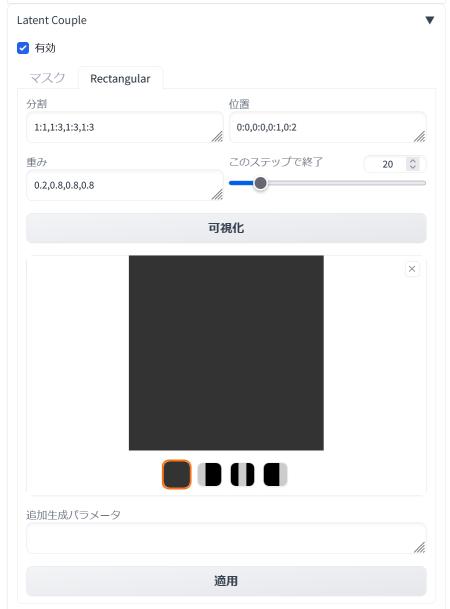
次に「Rectangular(レクタンギュラー)」タブを開きます。デフォルトでは「分割(Divisions)」欄に「1:1,1:2,1:2」、「位置(Positions)」欄に「0:0,0:0,0:1」、「重み(Weights)」欄に「(0.2,0.8,0.8)」と入力されていることを確認します。また「このステップで終了(end at this step)」もデフォルトの「20」で問題ありません。
この設定で「可視化(Visualize)」ボタンをクリックすると、「領域(Regions)」内に黒いアイコンのようなものが表示されます。それらは分割された「領域(Regions)」を示しています。背景の領域と左右の領域の三つに分割されていることが分かります。アイコンをクリックすると拡大することもできます。
これで「Latent Couple」の基本設定が完了しました。あとはプロンプトを入力して、サンプリング方法や画像のサイズを指定するだけです。
ここでは「サンプリング方法」に「DPM++2M Karras」を指定し、サイズは「768×512(横長)」としました。
しかし、プロンプトの入力方法は普段と異なります。それは実際の作成例とともに紹介します。


「Latent Couple」で画面を2分割して二人の人物を正確に描画させる方法
作成例1 プロンプトを正しく分割することで人物の描写に反映される

プロンプトは以下のように「全体の品質に関するプロンプト」AND「人物1の描写に関するプロンプト」AND「人物2の描写に関するプロンプト」というように各プロンプトの間を「AND」で区切って入力していきます。
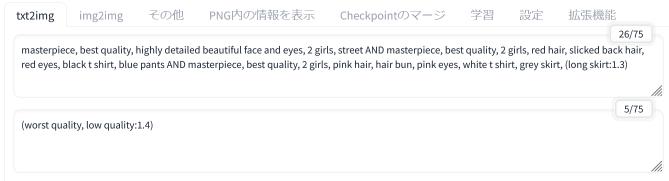
masterpiece, best quality, highly detailed beautiful face and eyes, 2 girls, street AND masterpiece, best quality, 2 girls, red hair, slicked back hair, red eyes, black t shirt, blue pants, AND masterpiece, best quality, 2 girls, pink hair, hair bun, pink eyes, white t shirt, grey skirt, (long skirt:1.3)
(worst quality, low quality:1.4)
人物の描写に関するプロンプトは「masterpiece, best quality」のように品質に関わるものを含めます。また、画面に二人の人物を描く場合は各部に「2 girl」と入力します。
実はこのプロンプトには一点欠けている部分があります。それは「場所」に関するプロンプトです。こちらも各部に入れておく必要があります。
この点はサンプル画像と併せて後述します。
 |
サンプル1 |
 |
サンプル2 |
 |
サンプル3 |
上記の設定でこのように画面を2分割して二人の人物を描くことができます。髪型や服装、髪色や服の色などもそれぞれ正しく反映されていることが分かります。
髪や服(色を含む)は指定通りにならないこともあります。しかし、画像を「768×512」等のサイズで連続生成しているとそれなりに正しく反映されています。
とはいえ、片方の髪色だけが指定と違うというようなことはそこそこあります。また、スカートの色が髪色に引きずられてピンク色になるといったことも時々あります。
また、「場所」に関するプロンプトを最初の部分にしか入力していなかったため「street」が反映されず、部屋の描写が中心になってしまいました。この反省を受けて以下の作成例へと続きます。
作成例2 場所の設定もお忘れなく

先ほど入力し忘れていた「場所」に関するプロンプトを以下のように記述しました。
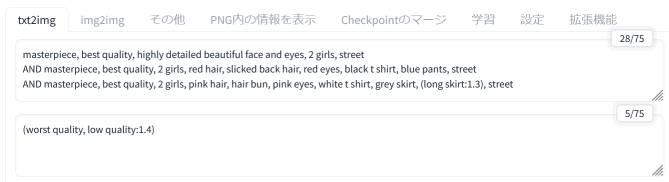
masterpiece, best quality, highly detailed beautiful face and eyes, 2 girls, street AND masterpiece, best quality, 2 girls, red hair, slicked back hair, red eyes, black t shirt, blue pants, street AND masterpiece, best quality, 2 girls, pink hair, hair bun, pink eyes, white t shirt, grey skirt, (long skirt:1.3), street
(worst quality, low quality:1.4)
他のプロンプトは先ほどと共通です。
 |
サンプル4 |
 |
サンプル5 |
 |
サンプル6 |
これで出力された画像の背景はすべて「street」になりました。
作成例3 プロンプトは「改行」して見やすくすることをおすすめしたい

プロンプトを上記のように改行しても、画像を生成することが可能です。こうすることによってプロンプトの視認性を高めることが可能になり、誤入力を抑止することができる上に、各領域におけるプロンプトの確認と変更が容易になります。
同じような画像ばかりになってしまうので、ここでは画像は掲載していません。ですが、作成例2と同じような画像を生成されました。
masterpiece, best quality, highly detailed beautiful face and eyes, 2 girls, street
AND masterpiece, best quality, 2 girls, red hair, slicked back hair, red eyes, black t shirt, blue pants, street
AND masterpiece, best quality, 2 girls, pink hair, hair bun, pink eyes, white t shirt, grey skirt, (long skirt:1.3), street
なお、1個目と2個目の「street」の後には念のために半角スペースを入れていますが、あってもなくてもどっちでもよいと思います。
作成例4 「Latent Couple」を適用したまま高解像度化する
上と同一のプロンプトを入力したまま「高解像度補助(Hires.fix)」を設定することで、普段と同じように高解像度の画像を生成することができます。

描き込みも増えて画像が精緻化されていることが分かります。ただし、高解像度化は手足の描写がおかしくなることが多々あります。
なお、こちらの画像はアップスケーラーに「Latent」を指定し、ノイズ除去強度を「0.54」、倍率は「2」倍のままとしています。つまり「768×512」を「1536×1024」にしています。


「Latent Couple」で画面を3分割して三人の人物を正確に描画させる方法
作成例5 三人でもプロンプトはうまく反映される!

画面を3分割して三人の人物を登場させる場合は、詳細設定を変更する必要がでてきます。
先ほどと同じく「Latent Couple」の項目を開いて「有効(Enabled)」にチェックを入れます。
次に「Rectangular(レクタンギュラー)」タブを開きます。ここで設定を変更しなければなりません。「分割(Divisions)」欄に「1:1,1:3,1:3,1:3」、「位置(Positions)」欄に「0:0,0:0,0:1,0:2」、「重み(Weights)」欄に「0.2,0.8,0.8,0.8」と入力します。
そして、「可視化(Visualize)」ボタンをクリックします。すると今度は「領域(Regions)」内に黒いアイコンが4つ表示されます。これは画面(キャンバス)が背景の領域と左・中央・右の領域の4つに分割されたことを意味しています。
注意:「適用(Apply)」をクリックしてしまうと設定が元に戻ってしまって3人を描くことができなくなります。「適用(Apply)」ボタンは押さないでください。これはもしかするとバージョン等によって違うかもしれません。
設定が完了したら各領域別にプロンプトを入力していきます。その他の設定は他と同じなので省略します。

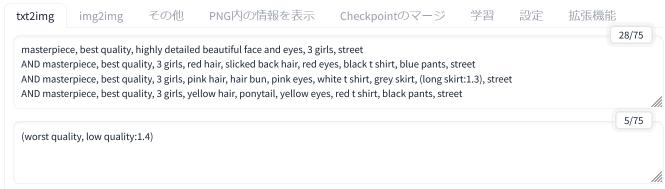
ここでは、上記のプロンプトを入力しました。
masterpiece, best quality, highly detailed beautiful face and eyes, 3 girls, street
AND masterpiece, best quality, 3 girls, red hair, slicked back hair, red eyes, black t shirt, blue pants, street
AND masterpiece, best quality, 3 girls, pink hair, hair bun, pink eyes, white t shirt, grey skirt, (long skirt:1.3), street
AND masterpiece, best quality, 3 girls, yellow hair, ponytail, yellow eyes, red t shirt, black pants, street
(worst quality, low quality:1.4)
3人の人物を描いてもらうために、各領域に「3 girls」と入力しました。また、場所に関するプロンプトも各領域に入力しています。
 |
サンプル8 |
 |
サンプル9 |
 |
サンプル10 |
生成された画像(サンプル画像)と上記の服や髪色等のプロンプトを見比べてみてください。
指定と一部異なるものが生成されることはそれなりにありますが、指定通りの画像を生成してもらうこともさほど難しくありません。
作成例6 三人の場合でも普通に高解像度化できる!
ここでも「Latent Couple」を適用したまま高解像度化してみました。上と同一のプロンプトを入力したまま「高解像度補助(Hires.fix)」を設定することで、普段と同じように高解像度の画像を生成することができます。なお、設定は作成例4と同じため記述は省略します。

高解像度化を行うと描き込みが増えて上記の画像のように内容が精緻化されます。ただ、上の例ではスカートの色が指定から外れてしまっています。一部が指定通りになっていないことはそれなりの頻度で起こります。
それでも、「Latent Couple」を利用して画面を分割することで、概ね領域別にプロンプトを効かすことができているといえます。このように「Latent Couple」は人物を並べて描画してもらいたいというときにひじょうに有効です。
なお、「Regional Prompter」という拡張機能には「Latent Couple」と同じような機能が備わっています。こちらもよく使われている拡張機能ですから、ぜひ一度お試しください。

「Stable Diffusion web UI」に関する機能の紹介は、他にもたくさんありますのでぜひ併せてご覧ください。