プロンプトは画像の品質と出来映えを左右する大切な要素です。


その中でもネガティブプロンプトはAI画像の生成にとって特に重要といえます。けれども、ネガティブプロンプトをたくさん使用している場合は、入力や変更が面倒になることもあります(もちろん、プロンプトを登録しておくという手もあります)。
そういうときは「EasyNegative(イージーネガティブ)」を「Stable Diffusion web UI」に導入しておいて必要に応じて適用することで、ネガティブプロンプトをいくつも入力したときと同じような画像を生成することができます。
「EasyNegative」の概要
「EasyNegative」について
「EasyNegative」は「Counterfeit-V2.0」というモデルを公開している方が作成されているようです。「Counterfeit」はアニメ系イラストの有名なモデルです。このモデルを使ったことがある方も多いのではないでしょうか。
「Counterfeit-V2.0」の詳細は「Hugging Face」の以下のページをご覧ください。
なお、「Counterfeit-V3.0」という新しいバージョンが登場しています。作者による詳細は以下のページです。今から導入される場合は新しいモデルを先に試してみてはいかがでしょうか。
モデルファイルのダウンロードは「Files」をクリックすると表示されます。名称の異なるファイルが三つ出てきますが、よく分からなければ「Counterfeit-V3.0.safetensors」をダウンロードしてください。
「EasyNegative」は「Counterfeit」用のようですが、他の一部のモデルでも効果が確認されているようです。イラスト系のモデルであればそれなりに使えるかもしれません。
・Counterfeit-V2.0.safetensors
・AbyssOrangeMix2_sfw.safetensors
・anything-v4.0-pruned.safetensors
このようなモデルと併せて「EasyNegative」を使用することで、ネガティブプロンプトの細かい編集が不要になります。
ファイルの概要ページには三つのモデルにおける使用時/未使用時の比較画像が公開されています。「EasyNegative」の概要は以下のページです。
「EasyNegativeV2」という新しいバージョンも公開されています。こちらは後述のリンクより「EasyNegativeV2.safetensors」というファイルをダウンロードしてください。
「EasyNegative」または「EasyNegativeV2」という「Textual Inversion(テクスチュアルインバージョン)」を入れるだけで、たくさんのネガティブプロンプトを入力しているときと同じような結果を引き出すことができるようになります。
「Textual Inversion」は「LoRA」と同じように追加学習が行われたファイルです。「TI」と略されていることもあります。これらは他のアプリでいうところの「アドイン(アドオン)」と同じもので、さまざまな要素や機能を追加することができます。
「EasyNegative」を導入するメリット
「EasyNegative」を導入するメリットは二つあります。
一つ目の理由は、ネガティブプロンプトの入力や編集が面倒に感じるときに重宝するという点です。先にも述べたように「EasyNegative」というプロンプトひとつで、ネガティブプロンプトをたくさん入れているときと同程度の効果があります。
二つ目の理由は、公開されているAIイラストと同じ画像を自分の環境で再現してみようと思ったときに、ネガティブプロンプト欄に「EasyNegative」が入っていることが時々あるということです。そのようなときに「EasyNegative」を導入していないと元の画像を再現することができません。サンプルと同じ画像を生成してみたいというときに、「EasyNegative」が必要になることがあります。
今回はプロンプトが公開されている画像を見ながら、AI画像の生成を研究するという目的で「EasyNegative」を導入しています。
「EasyNegative」はネガティブプロンプトの入力に問題を感じていないのであれば無理に導入する必要はありません。ですが、導入はとても簡単な上にファイルサイズも25KB程度なので、使う使わないにかかわらず指定のフォルダに放り込んでおいても損はないと思います。不要ならファイルを消すだけで済みます。
なお、色の指定は「Cutoff」という拡張機能が便利です。この機能を利用することでプロンプト間の色移りを防ぐことができます。

手指の表現はそれに特化した以下のような「Embeddings」を試してみてはいかがでしょうか。


「EasyNegative」の導入と利用
「EasyNegative」のインストール
「EasyNegative」または「EasyNegativeV2」の導入と利用はとても簡単です。「Stable Diffusion web UI」は一旦終了しておいてください。
「EasyNegative」はファイルをダウンロードして、所定のフォルダにコピーするだけで済みます。あとは「花札アイコン」から呼び出すだけで簡単に適用できます。
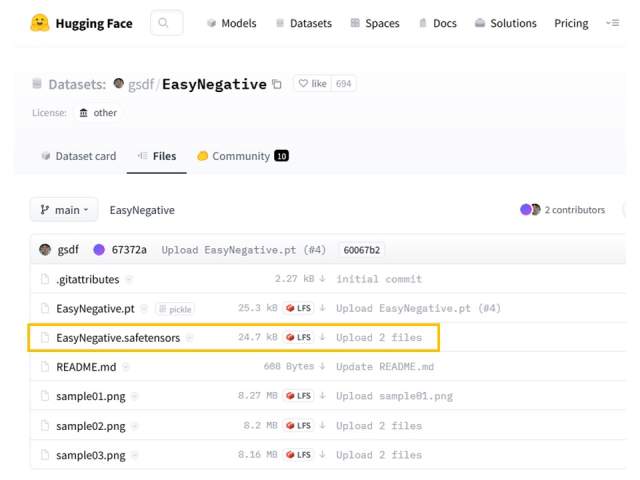
「EasyNegative」のファイルは以下のページからダウンロードします。


「Files」内の「EasyNegative.safetensors」をクリックします。これひとつだけで大丈夫です。

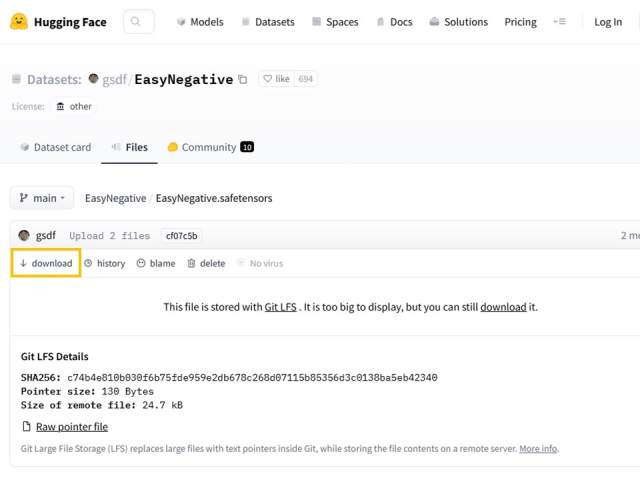
ダウンロードページの「download」をクリックするとファイルがダウンロードできます。

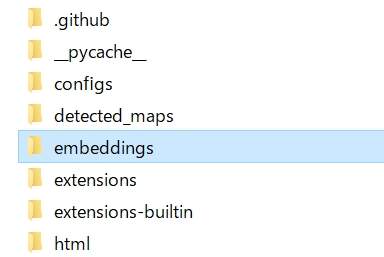
ダウンロードしたファイルは「Stable Diffusion web UI」をインストールしているフォルダを開いていって、「embeddings」というフォルダの中に配置します。

このように「EasyNegative.safetensors」をコピーするだけでOKです。
これで「EasyNegative」の導入は完了です。
「EasyNegative」の使用方法
「Stable Diffusion web UI」をいつものように起動します。使用する「モデル」と「VAE」を確認します。

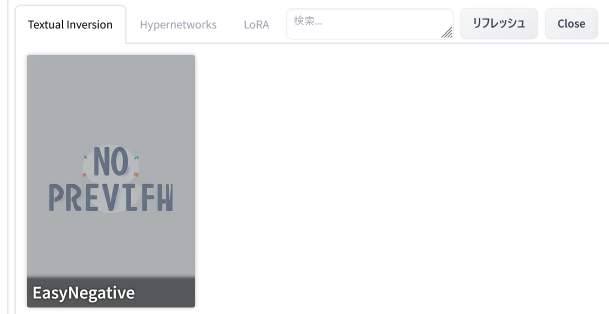
「花札アイコン」をクリックします。

「Textual Inversion」タブ内の「EasyNegative」アイコンをクリックします。

すると、ネガティブプロンプト欄に「EasyNegative」というプロンプトが追加されます。ネガティブプロンプトはこれだけでOKです。

実際の使用時はこのようになります。
上の例ではネガティブプロンプト欄に「EasyNegative」しか入っていませんが、別のネガティブプロンプトを追加することも可能です。
「EasyNegative」の効果を比較する
「EasyNegative」を使用するだけで画像を問題なく生成することができるのでしょうか。
次の条件で複数枚の画像を生成してみました。これは検証というほどのものではありませんので参考程度に見ておいてください。
1.「ネガティブプロンプト未入力(NP未入力)」
2.「複数のネガティブプロンプト入力(NP入力)」
3.「EasyNegativeのみ入力(EN入力)」
モデルとVAEは「anything-v4.0」です。基本の設定は解像度以外デフォルトです。
・サンプリングステップ回数 20回
・サンプリング方法 Euler a
・CFG scale 7
・シード値 非固定
・解像度 768×512(横長)
プロンプトはいずれも以下の内容を入力しています。
普段通りのネガティブプロンプトは次の内容を入力しています。
「EasyNegative」適用時のネガティブプロンプトは以下の一つだけです。
なお、実際の使用場面では「(EasyNegative:1.2)」と入力して強調する手もあります。
「EasyNegative」の効果(768×512)
| NP未入力 | NP入力 | EN入力 |
 |
 |
 |
 |
 |
 |
いずれも十数枚の画像を生成しました。その中から手や腕の描写の破綻が比較的少ないものを厳選して掲載しています。なお、ブログに載せるために画像を低画質しています。
左側のNP未入力はひどい有様ですが、通常通りNP入力したものとEN入力したものは品質的に大きな差がみられません。
これは複数のネガティブプロンプトを入れずとも、「EasyNegative」ひとつで済むということを示しています。
「EasyNegative」の効果(768×512 → 2倍アップスケール)
こちらは解像度を768×512から高解像度化して画像を生成したものになります。アップスケーラーは「Latent(nearest-exact)」、ノイズ除去は「0.54」に設定しています。
| NP未入力 | NP入力 | EN入力 |
 |
 |
 |
 |
 |
 |
こちらもそれぞれ十枚程度の画像を生成しました。その中から手や腕の描写の破綻が比較的少ないものを厳選して掲載しています。ブログ掲載にあたり画像を縮小かつ低画質しています。
アップスケーラーを用いて高解像度化したときも、複数のネガティブプロンプトを入力したものと、「EasyNegative」ひとつしか入力していないものを比べても大きな差はみられません。「EasyNegative」を導入したからといって画像の出来映えが格段に良くなるということはないように思います。
だから、ネガティブプロンプトは従来通り入力してもよいと思いますし、面倒であれば「EasyNegative」に切り替えてしまってもよいかもしれません。
それよりも「EasyNegative」を入れておくことで、サンプル画像と同じ画像を一度再現してみたいというときに、ワンタッチで適用できるということにメリットがあります。公開されている画像のネガティブプロンプトを見ていると文頭に「EasyNegative」と入力されているものが時々あります。
いずれにしても、プロンプトだけでは手や腕の描写の破綻を完全に防ぐことはできません。そういう目的の場合は「ControlNet」の導入をおすすめいたします。手順は以下のページにまとめています。




画面は「Hugging Face」より引用