「Stable Diffusion web UI」では「LoRA(ローラまたはロラ)」と呼ばれる追加学習データを適用することによって、特定のキャラクターや特定の場所を正確に再現して画像を生成することが可能になります。
新しく登場した「flat (フラット)」とバージョン違いの「flat2(フラット2)」は、特定のキャラクターや特定の場所の描画に関わる LoRA ではなく、画風や全体の描画を規定する LoRA です。
このような品質等に関わる LoRA は、どんなプロンプトを入れた状態でも適用できるため、汎用性が抜群に高いという特徴があります。
その中でも「flat」と「flat2」はマイナス適用するという斬新な発想で画風を大きく変化させるとともに、描き込みを増やして細部を精緻化させることが可能になります。これらの LoRA が紹介されると瞬く間にその革新性が高く評価されて、既に多くのアーリーアドプターたちに利用されています。
このブログでは、これまで LoRA についてはあえて取り上げてきませんでしたが、この「flat」がひじょうにユニークかつ有用な LoRA であることを鑑みて、早い段階で紹介しようと思います。
「flat」と「flat2」は、一般的な LoRA と同じ使い方ですから、拡張機能と違って使い方を学習して試行錯誤する必要はありません。ここでは、これらの LoRA の導入方法と適用例を画像を交えながら詳しく紹介しています。
「flat」&「flat2」LoRA の導入と使用方法
「flat」&「flat2」LoRA の導入
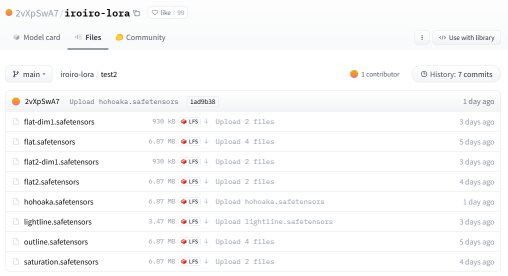
「flat」と「flat2」は「Hugging Face(ハギング・フェイス)」の作者のページからダウンロードすることが可能です。
こちらの作者は他にもさまざまな汎用性の高い LoRA を作成されているようです。

ページ内の「flat.safetensors」と「flat2.safetensors」をダウンロードしてください。

ファイルの名称をクリックするとダウンロードページに遷移しますので、そちらで「download」ボタンを押すとダウンロードが始まります。
(2023年5月31日追記)
作者が「CIVITAI(シヴィットエーアイ/シヴィタイ)」にも進出されたようです。そちらからも色々な LoRA がダウンロードできるようになりました。以下は「flat1」と「flat2」へのリンクです。
この他にも色々な LoRA が登録されています。ページの右側にある作者名をクリックすることで登録されている他の LoRA を確認することができます。
このページでは「flat」と「flat2」の使い方のみに言及していますが、ここに上がっている他の LoRA も併せて落としておくことをおすすめいたします。ファイルサイズも小さいのですぐにダウンロードできます。

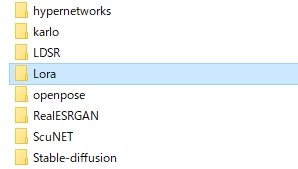
ダウンロードしたファイルは「Stable Diffusion web UI」をインストールしたフォルダを開いていって、上記の「LoRA」というフォルダの中に移動させてください。

このようにファイルを指定フォルダ内に配置するだけでOKです。
準備が完了したら「Stable Diffusion web UI」を立ちあげてください。
「flat」または「flat2」の適用

「Stable Diffusion web UI」を立ちあげたら、いつものように適当なプロンプトを入力して各種設定を行います。
その後、「生成」ボタンの下にある「花札」マークをクリックします。

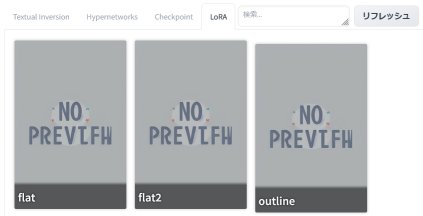
そうすると、拡張に関わる画面が開きますので「Textual Inversion(テクスチュアル・インバージョン)」タブから「LoRA」タブに切り替えてください。そこに、先ほど指定フォルダに移動させた「flat」と「flat2」が表示されているはずです。
ここで「flat」をクリックするとプロンプト欄の末尾に「<lora:flat:1>」という文言が追加されます。ここで「1」を任意の値(ウェイト)に変更することで画風や描き込みの程度を変更することができます。
どの値が良いかは好みの問題もあるので一概には言えませんが、「-2」から「2」の範囲で微調整してみることをおすすめします。ただし、両端はエラーが出て画像が生成できないことが時々あります。詳しくは下記の適用例をご覧ください。


「flat」&「flat2」 は強度を変更するだけで細やかな描き込みを実現できる
「flat」の強度「-1.5」~「2」における適用例

始めに「flat」を値を変更しながら適用して画像を生成してみました。プロンプトと各種設定については以下のとおりです。シード値はすべて固定しています。
masterpiece, best quality, colorful, 1 girl, solo, short hair, black hair, hoodie, (long pants:1.3), standing, street, <lora:flat:〇〇>
(worst quality, low quality:1.4)
今回は「高解像度補助(Hires.fix)」を設定して「512×768」を2倍の「1024×1536」に高解像度化しています。そのため、手指の描写が崩れているところがあります。
 |
 |
| loraなし | <lora:flat:1> |
左は「flat」を適用していない生成例です。右は「<lora:flat:1>」の適用例です。「flat」はフラットとあるように、普通に適用するとのっぺりとした塗りになるという特徴があります。
これをプラスのまま適用するだけでなく、マイナスでも適用することによって、表現の幅が格段に広がります。
以下にマイナスからプラスまでの適用例を示します。画像はブログ掲載の都合上サイズを縮小しています。
 |
 |
| <lora:flat:-1.5> | <lora:flat:-1> |
 |
 |
| <lora:flat:-0.75> | <lora:flat:-0.5> |
 |
 |
| <lora:flat:-0.25> | <lora:flat:0.25> |
 |
 |
| <lora:flat:0.5> | <lora:flat:0.75> |
 |
 |
| <lora:flat:1> | <lora:flat:1.5> |
 |
|
| <lora:flat:2> |
いかがでしょうか。生成された画像を順番に見ていくと画風や描き込みの程度が変化していく過程が読み取れます。「flat」をマイナス適用した画像は描き込みが増えています。一方、プラス適用した画像はのっぺりとしていますが悪くはありません
どちらが良いかは好みの問題もありますが、どちらの画像も十分に閲覧に耐える内容といえます。
なお、「<lora:flat:-2>」はエラーで画像の生成ができませんでした。こういうことも時々あります。
「flat2」の強度「-2」~「2」における適用例
次に「flat2」を値を変更しながら適用して画像を生成しました。こちらのプロンプトと各種設定については以下のとおりです。こちらもシード値はすべて固定しています。
masterpiece, best quality, colorful, 1 girl, solo, long hair, sky blue hair, dress, (long skirt:1.3), standing, fantasy, castle, <lora:flat2:〇〇>
(worst quality, low quality:1.4)
こちらも「高解像度補助(Hires.fix)」を設定して「512×768」を2倍の「1024×1536」に高解像度化しています。
 |
 |
| loraなし | <lora:flat2:1> |
左は「flat2」を適用していない生成例です。右は「<lora:flat2:1>」の適用例です。当然ではありますが LoRA を適用することで画風が明らかに異なっています。
先ほどと同様にマイナスからプラスまでの適用例を示します。
 |
 |
| <lora:flat2:-2> | <lora:flat2:-1.5> |
 |
 |
| <lora:flat2:-1> | <lora:flat2:-0.75> |
 |
 |
| <lora:flat2:-0.5> | <lora:flat2:-0.25> |
 |
 |
| <lora:flat2:0.25> | <lora:flat2:0.5> |
 |
 |
| <lora:flat2:0.75> | <lora:flat2:1> |
 |
 |
| <lora:flat2:1.5> | <lora:flat2:2> |
こちらでは「flat2」を試してみましたが、いかがでしょうか。
こちらも生成された画像を順に見ていくと画風や描き込みの程度が変化していく過程が読み取れます。「flat2」をマイナス適用した画像は描き込みが増え、反対にプラス適用した画像はフラットな塗りになっていることがうかがえます。
これらの画像も、どの段階のものが良いかは好みの問題といえます。
なお、「<lora:flat2:2>」は画像の生成こそできたものの、人物が影を残して消えてしまっています。こういうことも起こるようです。
「flat」と「flat2」の登場で画像生成の可能性が広がった
「flat」と「flat2」を適用した画像の生成例をそれぞれご覧頂きましたが、画像のディテールは「LoRA」の値を少し変えるだけでも大きく変化します。デメリットはマイナスの値を効かせることで、全体的にダークな画像になってしまうという点にあります。
とはいえ、このような「LoRA」の登場は画像の微調整がより簡単にできるようになったことを意味しています。さらに、これらの汎用性の高い「LoRA」を色々な表現方法やその他の拡張機能と組み合わせることによって、画像生成の幅が飛躍的に広がったといえます。日々進化を重ねているAI画像生成は、ある意味で新しい段階に入ったかもしれません。
あとはサンプル画像を見ながら、好みに応じて値を変更してみてください。それでは良い週末を。