「Stable Diffusion web UI」の拡張機能である「Regional Prompter(リージョナル・プロンプター)」を利用することで、画面(キャンバス)を複数の領域に分割した上で、それぞれの領域において異なるプロンプトを指定することが可能になります。
これと同様の機能は、以前ご紹介した「Latent Couple(ラテント・カップル/Latent Couple Extension)」にも備わっています。こちらの拡張機能でも画面を分割して人物を上手く描き分けることができます。

このような拡張機能を利用することで、複数の人物を任意の位置に配置することが可能になるだけでなく、それぞれの人物に異なる服装や行動を適用することができるようになります。また、左右それぞれの人物に対して別々の LoRA を適用するといったこともできます。
「Regional Prompter」と「Latent Couple」では、設定方法が違う上に備わっている機能もやや異なっています。このような重要度の高い拡張機能は、状況に応じて使い分けられるようにしておきたいものです。
「Regional Prompter」を利用した領域の分割とプロンプトの指定
「Regional Prompter」のインストール
ここでは「Regional Prompter」という拡張機能を「Stable Diffusion web UI」にインストールする方法を紹介しています。
詳細は以下の作者による日本語解説ページをご覧ください。
なお、拡張機能は「Stable Diffusion web UI」のバージョン等によって正常に動作しないことがあります。また、拡張機能の利用に際して本体の更新が必要になることもあります。したがって、拡張機能のインストールや本体の更新は自己の責任に基づいて実行してください。本体の更新手順は以下のとおりです。

また、拡張機能のインストール方法は以下のページにまとめています。

ここから「Regional Prompter」をインストール方法を見ていきます。

「Stable Diffusion web UI」を立ちあげて「拡張機能(Extensions)」タブから「拡張機能リスト(Available)」を開きます。
「URLからインストール(Install from URL)」する場合は以下のURLを指定します。
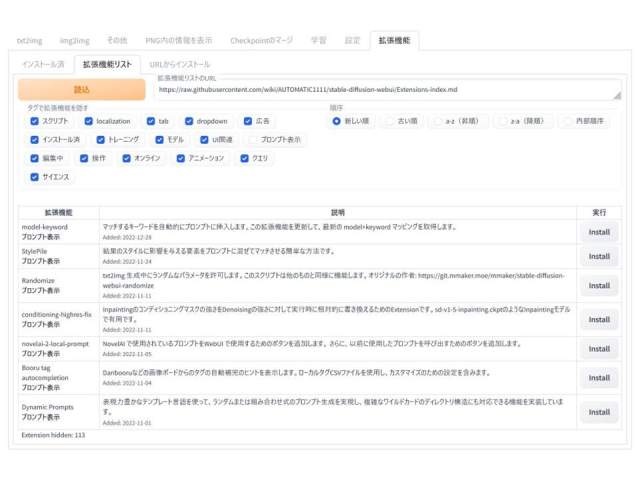
ここでは「拡張機能リスト(Available)」からインストールを実行します。「拡張機能リストのURL(Extension index URL)」にはURLが予め記載されていますので、そのまま「読込(Load from:)」ボタンをクリックします。

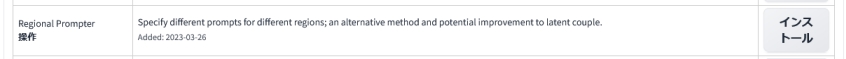
すると、「拡張機能リスト(Available)」の一覧にさまざまな拡張機能が表示されます。リストの中から「Regional Prompter」を探して、右側の「インストール(install)」ボタンをクリックします。
![]()
インストールはすぐに完了して、リストの上部に「Extensionsフォルダにインストールしたのでインストール済タブから再起動してください」というメッセージが表示されます。

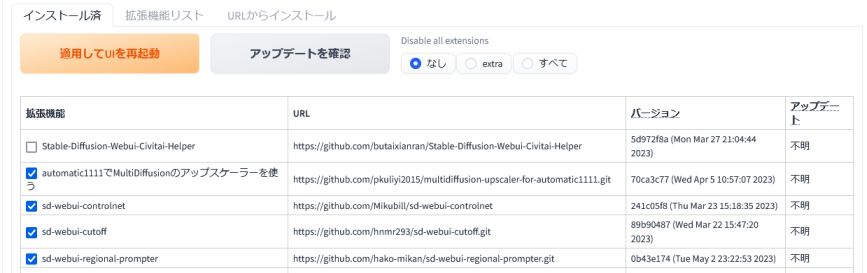
「インストール済(installed)」タブに移動して、「Regional Prompter」が拡張機能に追加されていることを確認した上で、「適用してUIを再起動(Apply and restart UI)」をクリックします。これでインストール作業は完了です。
新しい拡張機能をインストールした時は、「Stable Diffusion web UI」自体を再起動しておくと安心です。

拡張機能のインストールが正常に行われている場合は、「Regional Prompter」という項目が「txt2img」タブ内と「img2img」タブ内に追加されています。

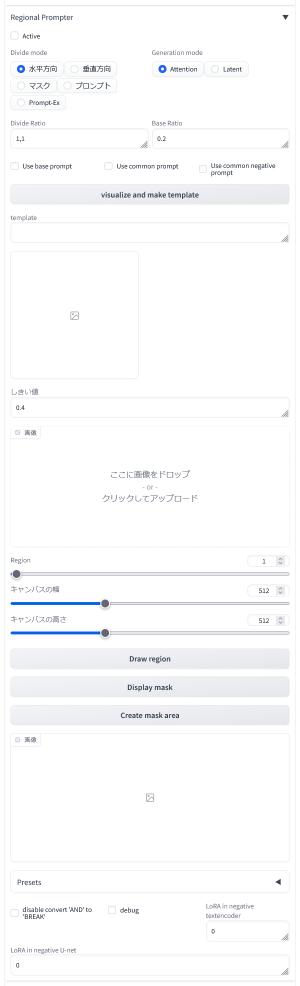
「Regional Prompter」という項目をクリックすると、上記の詳細設定画面が開きます。
詳細設定はご覧のとおり細かい設定があまりにも多いため、ここでは拡張機能を利用するための最低限の設定について言及しています。
誤字脱字や内容の誤りは追々修正いたします。


「Regional Prompter」の基本的な設定と使い方
「Regional Prompter」の基本設定:これだけ抑えておけば使えます!

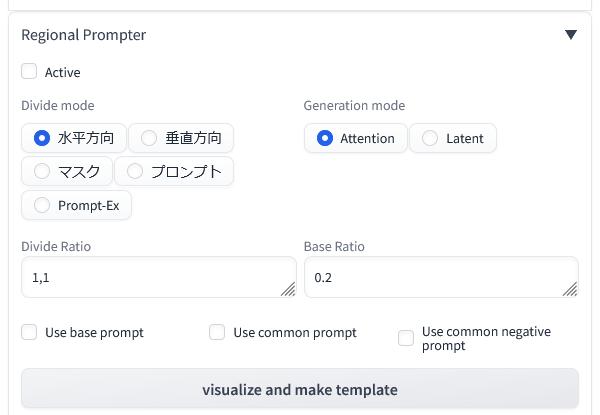
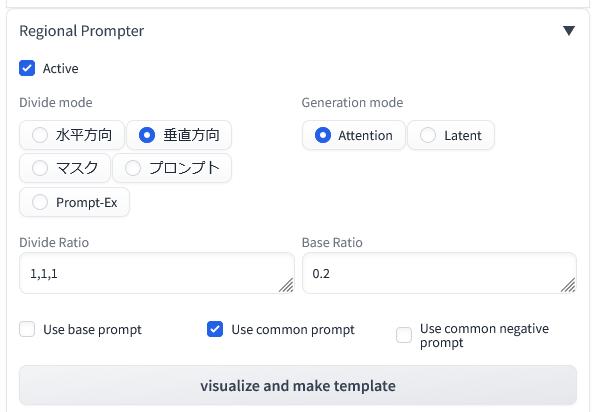
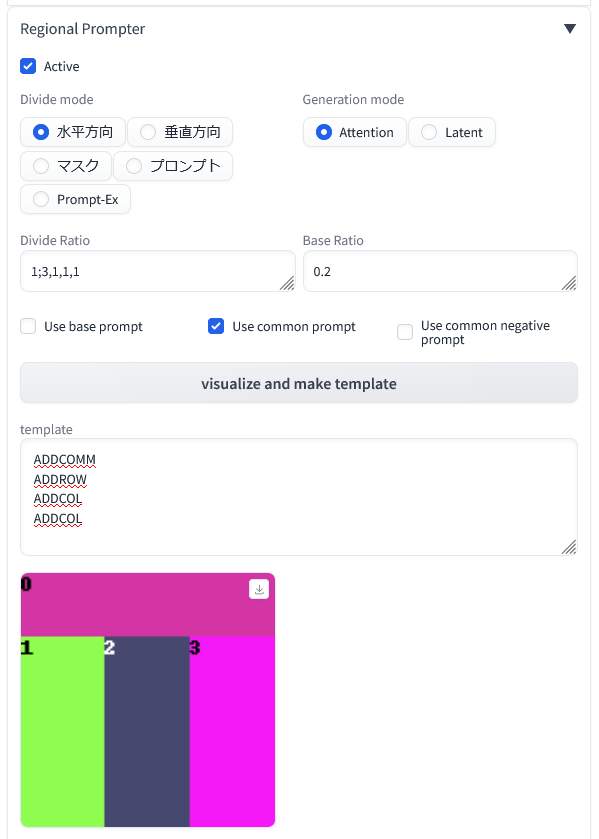
「Regional Prompter」は、設定画面の一番上にある部分を正しく設定することで利用することができます。デフォルトは上記の設定になっています。ここで機能を有効化してから適切な設定を行います。各項目の詳細は以下のとおりです。
この拡張機能を利用するときは「Active(有効化)」にチェックを入れます。利用を終えるときはチェックを忘れずに外してください。
「Divide mode(分割モード)」は画面をどちら方向に分割するかの選択です。この設定は主に「水平方向(horizon)」または「垂直方向(vertical)」を使用することになります。「水平方向(horizon)」は「左・右」や「左・中・右」といった領域の分割指定で、「垂直方向(vertical)」は「上段・下段」や「上段・中段・下段」といった領域の分割指定になります。
「Generation mode(生成モード)」は「Attention(注意)」のままでOKです。「Latent(ラテント)」は作者の説明によると LoRA を分割した領域ごとに効かせる場合にチェックを入れるようです。(追記)LoRA を各領域に適用した例は以下のページをご覧ください。

「Divide Ratio(分割比)」の設定がこの拡張機能の肝になります。この比率は変更方法が分かりにくいですが、意味が分かるようになるとすぐに設定できるようになります。最初の内は設定で頭がこんがらがって躓いてしまうかもしれません。でも、大丈夫です。次の項目で実例とともに説明しています。
「Base Ratio(ベース比)」はとりあえずデフォルトのままにしておきます。たとえば「0.2,0.3,0.5」と入力することで各領域ごとに指定することもできるようです。ですが、今は初期設定のままで問題ありません。
「Use common prompt(共通のプロンプトを使用する)」にチェックを入れることで、品質や背景等の画像全体に関わるプロンプトを指定することができます。これはチェックを入れておきます。
これらの設定を最低限抑えておけば何とかなります。その他の細かい設定は使い慣れてから試行錯誤してみてください。
ここから、実際の設定とそれによる画像の生成結果をみていきます。


「Regional Prompter」の有効化と領域分割方向の指定
垂直方向3分割の設定
プロンプトの入力方法については後から画像とともに紹介しています。まずは「Regional Prompter」の設定をご確認ください。

「Active(有効化)」にチェックを入れて拡張機能を有効にします。
「Divide mode(分割モード)」を「垂直方向(vertical)」に変更します。ここでは手始めに「垂直方向(vertical)」を選んでいますが、「水平方向(horizon)」も後から使用します。
「Generation mode(生成モード)」は「Attention(注意)」のままにしています。
「Divide Ratio(分割比)」はデフォルトの「1,1」から「1,1,1」へと変更しました。これは画面を垂直方向に三つの領域(上段・中段・下段)に均等に分割したことを意味しています。言い換えると、画面の分割比は「1:1:1(=1対1対1)」となったということです。
たとえば、一番下の領域を大きくしたい場合は「1,1,3」とすることで、画面の分割比を「1:1:3(=1対1対3)」にすることができます。
「Base Ratio(ベース比)」はデフォルトの「0.2」のままです。
「Use common prompt(共通のプロンプトを使用する)」にチェックを入れます。この場合は、画面全体に対するプロンプト指定、領域1に対するプロンプト指定、領域2に対するプロンプト指定、領域3に対するプロンプト指定の4種類のプロンプトを別に効かせるということになります。
たとえば、領域を二つに分割している場合は、全体と二つ領域に対する3種類のプロンプトがあるということになります。
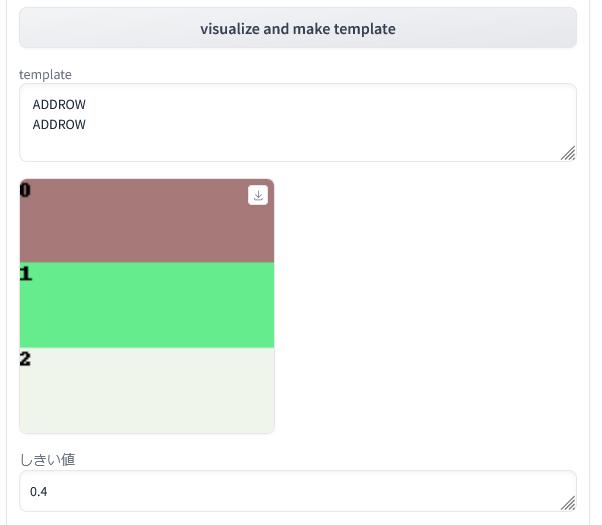
これらの設定が完了したら「visualize and make template(視覚化してテンプレートを作成する)」ボタンをクリックします。

すると、画面の分割状況と分割比が図として視覚化されます。この分割図の色は毎回違いますので、上の例と同じ色でないのは普通です。分割状況や比率を見て判断してください。
自分が指定したものと違っていたら「Divide Ratio(分割比)」の設定を修正してから再度「visualize and make template(視覚化してテンプレートを作成する)」をクリックしてください。内容が新しいものに更新されます。

設定方法は普段の画像生成時とほとんど変わりませんが、プロンプトの入力方法とプロンプト間の区切り方は注意が必要です。
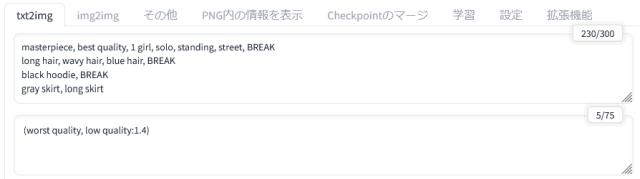
プロンプトの入力は「全体」の後に「上段から下段へ」または「左から右へ」となっているようです。以下の具体例をご確認ください。
領域間のプロンプトは「BREAK」という単語で区切ります。分かりやすくするために「BREAK」のところで改行しています。「,(カンマ)」はなくてもよいようですが、あっても問題ありません。
masterpiece, best quality, 1 girl, solo, standing, street, BREAK
long hair, wavy hair, blue hair, BREAK
black hoodie, BREAK
gray skirt, long skirt
プロンプトは、全体、領域1(上段)、領域2(中段)、領域3(下段)ごとに「BREAK」で分割されている状態です。
(worst quality, low quality:1.4)
ネガティブプロンプトはいつもどおりに入力しておきます。
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×768, Model: anything-v4.0, Clip skip: 2
その他の設定もいつもどおりにしてください。好みのサンプラーを選択して、適切なサイズに調整します。
なお、「高解像度補助(Hires.fix)」を併用することも当然に可能です(後述)。
垂直方向3分割における画像の生成例
 |
 |
 |
 |
このような単純な設定では、指定した要素が3分割した領域にうまく収まります。画像の生成は同じ設定で何度も行いましたが、ほとんどの場合に服や色の指定が各領域に適切に反映されていました。ただし、スカートの丈が短くなることが時々ありました。その点はやむを得ないところと考えています。
しかし、これだけでは普通にプロンプトを入力して画像の生成を行ったものと区別がつかないという指摘があると思います。「Regional Prompter」の効果は領域を細かく分割することで明確になります。
それでは、次の例をご覧ください。
水平方向2分割
今度は領域を「水平方向(horizon)」に分割して画像を生成します。

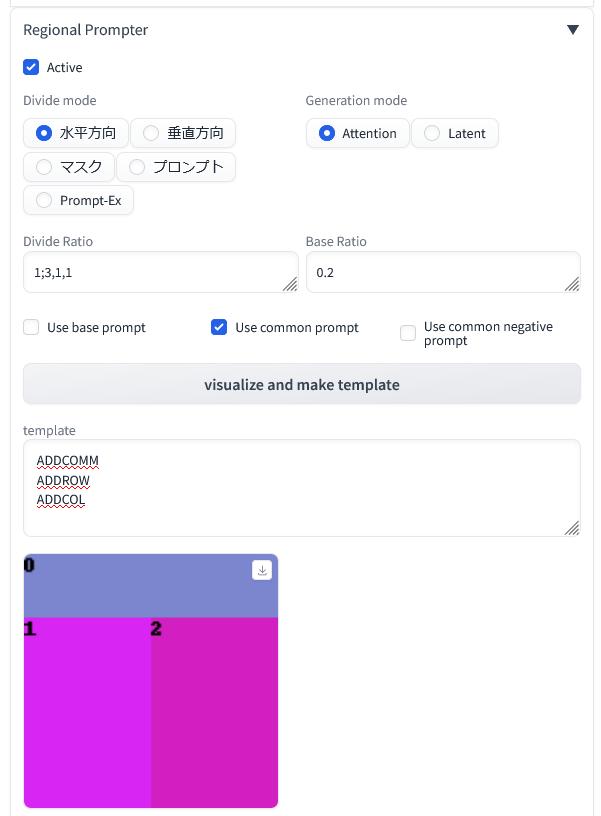
「Active(有効化)」にチェックを入れて拡張機能を有効にします。「Divide mode(分割モード)」を「水平方向(horizon)」に変更します。「Generation mode(生成モード)」は「Attention(注意)」のままです。
「Divide Ratio(分割比)」は「1;3,1,1」へと変更しました。この設定は画面を垂直方向に二つの領域(上段・下段)に「1:3(=分割比の1;3の部分)」の比率で分割したしたことを意味しています。下段は領域が左右均等に分割されていますが、「1:1(=3の右側にある,1,1の部分)」が下半分の領域をどのような比率で分割するかの指定になります。
たとえば、「1;3,1,2」とすることで下段の左右の領域を変える(←この例では右半分の比率が大きくなる)ことが可能です。
他の設定は先ほど同じです。「Base Ratio(ベース比)」はデフォルトの「0.2」です。また、「Use common prompt(共通のプロンプトを使用する)」にチェックを入れます。
これらの設定が完了したら「visualize and make template(視覚化してテンプレートを作成する)」ボタンをクリックします。そうすると上のようなカラフルな分割図が表示されます。間違っていたら「Divide Ratio(分割比)」の数値を修正してください。
水平方向2分割における画像の生成例

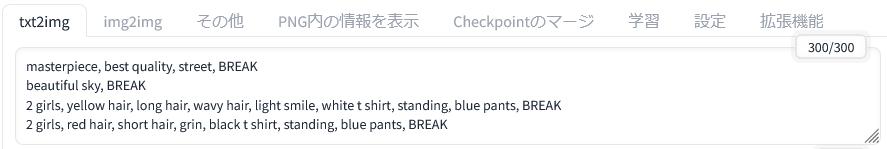
プロンプトは上記のとおりに入力しています。画面を細かく分割して複数の領域に人物を描きたい場合は、プロンプトの内容に工夫が必要です。たとえば、「1 girl」や「1 man」という表現が含まれていると上手く表現されません。
この点は最初よく分からなかったのですが、「Latent Couple」の設定を思い出して同じように設定したら画像をうまく生成することができました。
masterpiece, best quality, street, BREAK
beautiful sky, BREAK
2 girls, yellow hair, long hair, wavy hair, light smile, white t shirt, standing, blue pants, BREAK
2 girls, red hair, short hair, grin, black t shirt, standing, blue pants, BREAK
プロンプトは、全体、領域1(上段)、領域2(下段左側)、領域3(下段右側)ごとに「BREAK」で分割されている状態です。なお、この例では末尾にも「BREAK」と入力してしまいましたがこちらは不要です。
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 512×768, Model: anything-v4.0, Clip skip: 2
 |
 |
画像はプロンプトを指定したとおりに表現されています。上段には「空(beautiful sky)」が表現されて、下段の左右にはそれぞれの人物指定が反映されています。また、全体として「街並み/街路(street)」が背景になっています。
ただし、服や髪の色が変わってしまったりすることがそれなりにあります。色の指定は「Cutoff」などの拡張機能を別に適用する必要がありそうです。

水平方向3分割

基本的な設定はこれまでと同じため説明を省きます。解像度は横長(768×512)に設定しています。
こちらでは、「Divide Ratio(分割比)」を「1;3,1,1,1」としました。つまり、画面を垂直方向に先ほどと同じく二つの領域(上段・下段)に「1:3(=分割比の1;3の部分の)」の比率で分割したということです。
そして、下段は領域が三つの領域(左側・中央・右側)に「1:1:1(=3の右側にある,1,1,1の部分)」という比率で均等に分割したことになります。
画面の分割比は「visualize and make template(視覚化してテンプレートを作成する)」ボタンをクリックすることで分割図が表示されますので、そちらでご確認ください。
水平方向3分割における画像の生成例

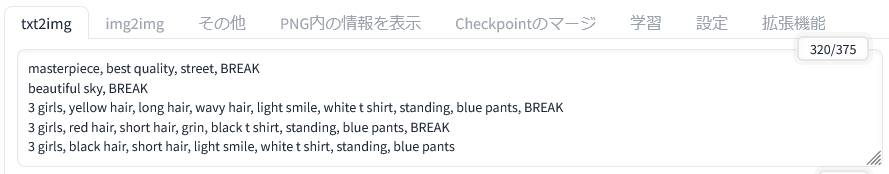
プロンプトは上記のとおりに入力しています。今度は下段を三つの領域に分割して、それぞれに人物を表現するため「3 girls」というプロンプトを加えています。
masterpiece, best quality, street, BREAK
beautiful sky, BREAK
3 girls, yellow hair, long hair, wavy hair, light smile, white t shirt, standing, blue pants, BREAK
3 girls, red hair, short hair, grin, black t shirt, standing, blue pants, BREAK
3 girls, black hair, short hair, light smile, white t shirt, standing, blue pants
プロンプトは、全体、領域1(上段)、領域2(下段左側)、領域3(下段中央)、領域4(下段右側)ごとに「BREAK」で分割されている状態です。
(worst quality, low quality:1.4)
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Size: 768×512, Model: anything-v4.0, Clip skip: 2
 |
 |
今度は3人の人物を描画するということもあって、横長の解像度(768×512)に変更しています。その他のプロンプトや設定は同じようなものです。
生成された画像を確認すると分割した領域に指定した人物が配置されていることが分かります。画像を何枚も生成すると髪や服の指定が異なるものになってしまうことがそれなりにあります。このあたりは先ほども述べたように「Cutoff」などの拡張機能が必要になってくるといえます。

「高解像度補助(Hires.fix)」との併用による画像の生成例

上の項目と同じプロンプトと設定をそのまま使って、「高解像度補助(Hires.fix)」による高解像度化を実施しました。なお、上記の画像は手指の一部分(2箇所)を簡易的に修正しています。
こちらの画像では、領域ごとのプロンプト指定はしっかりと反映されていることが分かります。一方、背景は空の要素が大きくなっていますが、生成を繰り返すと多少の変化は起こります。
また、服や髪の色は部分的に指定通りにならないことがそれなりにありますし、高解像度化に特有の現象として手指の描写に問題があることも多いです。他にも、人物が4人表現されるといったケースがごく稀にありました。それでも、各人物は指定した領域に表現されていますし、人物の配置がずれるといったことはほぼありませんでした。プロンプトもある程度は効いています。
そういうことを踏まえると「Regional Prompter」の利用は有効性が高いといえます。画像の生成はプロンプトのみに頼るよりも、こういった拡張機能を利用することで理想とする構図や演出に近づけることが望ましいと思われます。




