WordPress(ワードプレス)で作成したブログの記事を X(エックス)に掲載したときに、OGP/ブログカード(アイキャッチ画像/サムネイル画像)が正常に表示されないことがあります。
このページでは問題の対処方法と原因について試行錯誤した結果をまとめてしています。ニッチな内容ではありますが、何かのヒントになれば幸いです。
ブログテーマは「Cocoon」を利用しています。そのため、掲載している内容が他のテーマには当てはまらないことがあります。
ブログカードをX(エックス)に表示する方法
ブログカードがX(エックス)に正常に表示されない

ブログの記事を X(エックス/旧Twitter) に掲載するときに、従来であれば記事のURLを入力欄に貼付するだけで、「アイキャッチ画像(サムネイル画像)」、「記事タイトル」、「概要」の一部が自動的に表示されていました。そのまま「ツイートする」を押すとブログカードが問題なく表示されました。
しかし、随分前から記事のURLを入力してもブログカードの情報の全部または一部(アイキャッチ画像)が反映されないことがあります。この現象は、自分のブログ記事を引用してくださっている方のツイートでも同様に起こっています。
つまり、自分のツイートに表示されていないブログカードは、それを引用している他の方のツイートでも当然に表示されていないということです。
一般的な解決策は次のとおりです。以下の方法をすべて試すと画像が反映される可能性が高まります。
ブログカードを表示する方法

X(エックス) の「Card validator(カード・バリデーター)」にアクセスします。
なお、この「Card validator」は2022年秋に仕様が変更されて、プレビュー機能が廃止されているようです。それでも、キャッシュを更新する機能は今のところ使用できるようです。ただし、今後も同じ手順で問題が解決できるとは限りませんのでご注意ください。
(2024年12月追記)サービス名の変更にともなって、URL の一部が twitter から x に変更されていたので、修正いたしました。

ブログカードを表示させたい記事のURLを左側の「Card URL」欄に貼付または入力して、「Preview card」をクリックします。

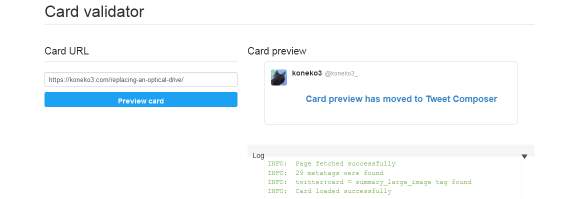
すると右側上段の「Card preview」欄に以下のメッセージが表示されます。
(カードのプレビューが Tweet Composer に移動しました)
同時に右側下段の「Log(記録)」欄に次のようなメッセージが表示されます。内容が異なることがあります
INFO: Page fetched successfully(ページが正常に取得されました)
INFO: 29 metatags were found(29のメタタグが見つかりました)
INFO: twitter:card = summary_large_image tag found(カードに関するタグが見つかりました)
INFO: Card loaded successfull(カードが正常に読み込まれました)
これでOKです。
なお、このページにはプレビュー画面は表示されません。

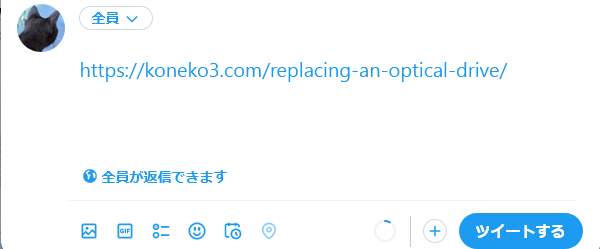
記事の URL を X(エックス)のツイート入力欄に貼付すると、先ほどは URL 以外に何も表示されなかったところに、ブログカードが正常に表示されるようになっていることが分かります。
このように通常はブログカードが表示されるようになります。表示されたという方は対処完了です。お疲れ様でした。
しかし、このように紹介されている方法を実行しても、依然としてブログカード(特にアイキャッチ画像)が正常に表示されないことがあります。
それでもアイキャッチ画像が表示されないとき

別のブログ記事を同じ手順で「Card validator」に入力してみました。
メッセージを見てみると、先ほどと同じように問題なくキャッシュが更新されていることが分かります。本来はこの手順でブログカードが表示されるはずです。

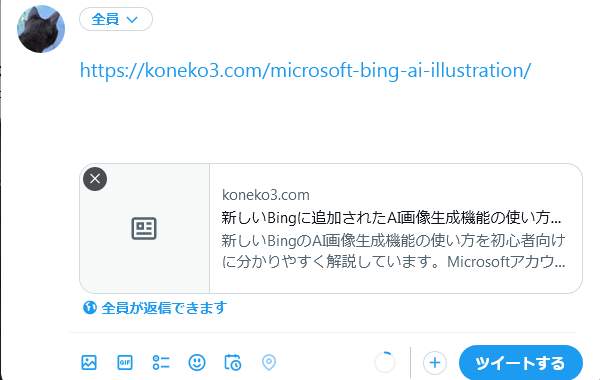
ところが、いざツイートしようとしてURLを入力するとアイキャッチ画像が表示されていません。このままツイートしても画像は表示されません。
ブログ記事の URL や設定等に問題がなければしばらく(=数分、数時間、数日)経つと表示されるようになることがあります。それでもアイキャッチ画像が表示されない場合は次の点に注意を向けてください。
ブログ記事のURLが間違っている
URLのコピペのミスは意外と多いものです。
たとえば「https://○○.com/page1/」とすべきところが「https://○○.com/page」や「https://○○.com/page1//」となっているだけでもブログカードは表示されません。
そんなことは間違うはずがないといって確認すらしようとしない人がいることも事実です。単純ミスは誰にでもあります。ひとつずつ点検することが解決への近道になります。
また、URL に日本語の文字列が含まれている場合にも、ブログカードが正常に表示されないことがあるようです。
アイキャッチ画像がそもそも設定されていない
アイキャッチ画像を設定し忘れているという単純ミスも時々あります。
記事の投稿画面をもう一度確認してみてください。アイキャッチ画像が未指定のままになっている可能性があります。
テーマのブログカードに関する設定が間違っている
ブログカードに関する設定はテーマの設定で細かく変えられます。そのあたりを見直してみる必要があります。
「Coccon」を利用している場合は、「OGP」タブを開いて「OGP設定」内の「OGPタグの有効化」にチェックが入っているかどうかを確認します。そして、その下の「Twitterカードの有効化」内の「Twitterカードタグの挿入」にチェックが入っているかどうかを確認します。「Twitterカードタイプ」を「サマリー」から「大きな画像のサマリー」に切り替えます。
また「Coccon 設定」内の「ブログカード」タブから詳細を確認することができます。そのページで「内部ブログカード」と「外部ブログカード」の設定を点検します。「ブログカード表示を有効にする」にチェックが入っているかどうかを確認します。
それと「キャッシュの保存期間」を「1」日に変更してみたり、「キャッシュの更新」にチェックを入れてみたり、一つひとつ変更や確認を行ってください。
この他にもページ内のブログカードに関する記述に問題が含まれている可能性があります。
【重要】更新の反映には時間を要することがある
「Card validator」を正しく実行したにもかかわらず、アイキャッチ画像が正常に表示されない場合は数時間から数日待ってみてください。反映されるまで時間が掛かることがあります。
アイキャッチ画像が正しく設定されていて、記事の URL も間違っていないのであればしばらくしたらブログカードが正しく表示されるようになります。
実際に半日ほど経ってようやく反映されたことが何度かあります。あるページはすぐに反映されるにもかかわらず別のページは中々反映されないといったことも普通にありました。反映されるタイミングはページによって遅くなることがあるようです。
いまご覧になっている「X(エックス)にアイキャッチ画像が表示されない原因と対処法」ページも、アイキャッチ画像がすぐに表示されず、「Card validator」の数時間後にようやく反映されました。
フォーラムにも「新しいメタデータが Twitter に反映されるまでに遅延が発生する可能性がある」といった記述が見られます。
それでも無理なら別の日にもう一度「Card validator」を実行してみてください。ただし、X(エックス)が重いときや障害が発生しているときは避けてください。
アイキャッチ画像に適した画像を使用していない
アイキャッチ画像に指定している画像を別のものに差し替えるだけでも、画像が反映されるようになることがあります。しかし、それだけでは何の変化もないこともあります。この場合には画像自体を見直してください。
小さすぎる画像または大きすぎる画像はアイキャッチ画像に適していません。アイキャッチ画像そのものを作り直してください。
解像度は「640×480」のように規定のサイズに設定してみてください。ここでいう規定のサイズというのは従来から多方面で使用されてきた「800×600」「1024×768」「1920×1080」などの標準的な解像度を指しています。
適当に切り抜いただけの「298×126」や「577×367」みたいな訳の分からない解像度はとりあえず避けてください。また、極端に縦長や横長の画像も避けてください。
これとは別に、画像ファイルの拡張子を「jpeg(jpg)」「png」「gif」などの標準的なものに変更してみるというのもひとつの手です。
作り直したアイキャッチ画像は古いファイル名とは別のファイル名で保存してからワードプレスにアップロードして、その上で記事のアイキャッチ画像に再設定してみてください。
その後に「Card validator」を実行して、しばらく待ってください。とにかく待ちます。
その他
この問題に関する情報を確認してみてください。
Card error, unable to render, or no image: READ THIS FIRST(カード エラー、レンダリングできない、または画像がない:最初にお読みください)
カードの問題に関する情報はこちらにまとめられています。
Getting Started with Cards(カードを使い始める)
こちらにメタタグ、URL のクロールとキャッシュ等についての説明があります。
色々試した後に「Card validator」を再び実行する

先ほどの URL の場合は、しばらく待つことによって上のように問題なく表示されるようになりました。画像に問題がなければ「Card validator」を実行した後にしばらく(数分から数日)待っていると大体の場合はそのうち表示されるようになります。
アイキャッチ画像が表示されていない他のページも試してみたところ、そちらは数時間経ってようやく反映されました。半日くらいかかるということも普通にあります。
それでも表示されない場合はアイキャッチ画像(サムネイル画像)を作り直してファイル名を変更して再設定し、その上で「Card validator」を実行して気長に待ってください。
問題解決後は自分のツイートのアイキャッチ画像が表示されることはもちろんのこと、誰かが記事を引用しているツイートのアイキャッチ画像も正常に表示されるようになっています。
ただし、X(エックス)に障害が発生している場合はこの限りではありません。また、新しい記事は「Card validator」を毎回実行しないとブログカードが表示されないことが多いという状況は相変わらずですので、そのあたりはこちらの設定が何か悪いのかもしれません。もしくはどこかに不具合があるのかもしれませんね。
とはいえ、X(エックス)においてブログカードが表示されない問題は、こちらの環境ではここにまとめてある方法で今のところほとんど解決できています。別の画像に変更したら画像がすぐに反映されたということも何度かあります。
これは単なる感想ですが、古いページよりも最近のページのほうが反映されるのに時間が掛かるような気がします。また、そもそも個人ブログは大手メディアと比べてアクセス数が極端に少ないこともあってか、アイキャッチ画像がなかなか反映されません。実際のところ、Xを見ていると皆がクリックしまくる大手メディアのアイキャッチ画像は非表示になっていることがほぼありません。